兩種羽化方法<1>[組圖]
編輯:Fireworks基礎
下面我們介紹一種簡單的位圖羽化方法,這是Fireworks的基本功能之一
方法一
一、在文件中導入一張需要被羽化的位圖(菜單 > file > import)

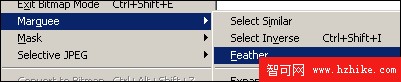
二、在工具欄中選擇橢圓形選擇工具或是矩形選擇工具,在位圖需要羽化的部位進行選擇。


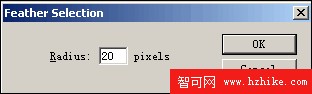
四、在feather selection對話框中設置羽化的半徑,這裡我選了20個象素,點擊OK

五、用黑色箭頭工具,把這個選擇框拉到一邊,相應的圖片也跟著移到旁邊。

六、我們可以把不需要的圖片刪除,也可以把這個已經羽化完了的圖片復制到別的文件中去。
小編推薦
熱門推薦