FW MX 2004教程(10)-切片與熱點(中)[組圖]
編輯:Fireworks基礎

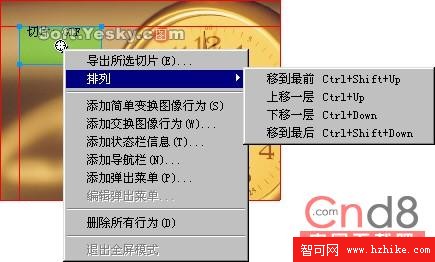
圖10—06
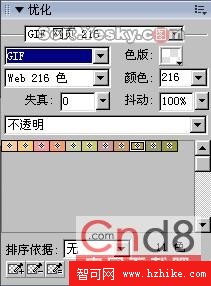
導出所選切片——可把圖像中的切片區域作為圖像進行導出保存。在導出前,還可以使用“優化”面板對該區域進行各項設置,如圖10—07。

圖10—07
排列——調整該切片在網頁層中上下的排列位置;
添加簡單變換圖像行為——為圖形的切片區域建立簡單的圖形變換效果;
添加交換圖像形為——可啟動“變換圖像”的詳細設置窗口,為切片區域的圖像建立較復雜的圖形變換效果;
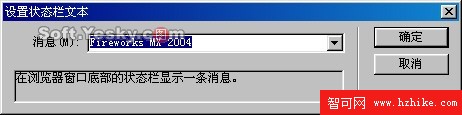
添加狀態欄信息——選擇該項後會彈出一個 “設置狀態欄文本”對話框,在消息欄中可輸入要顯示在浏覽器狀態欄上的文字信息。如圖10—08。

圖10—08
添加導航欄——將圖形的切片區域設置為網頁的導航欄;
添加彈出菜單——在切片位置添加一個彈出菜單的按鈕;
編輯彈出菜單——可重新設置彈出菜單中的各項內容。
小編推薦
熱門推薦