FW形狀文本路徑繪圖:大學校徽(3)[組圖]
編輯:Fireworks基礎
 增加控制點,使用次選擇工具
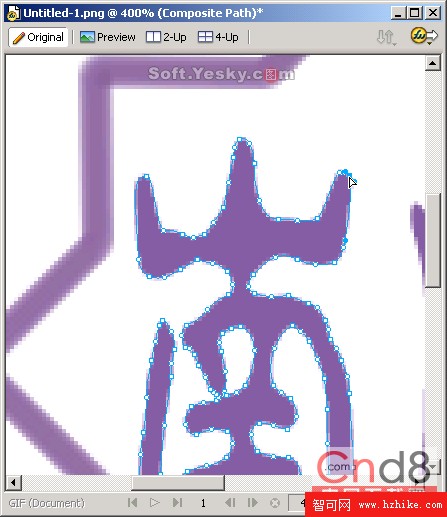
增加控制點,使用次選擇工具  調整路進,使得“南”字路徑上面的一橫的兩腳上挑起來,如圖9所示。
調整路進,使得“南”字路徑上面的一橫的兩腳上挑起來,如圖9所示。

圖9 修改路徑
(10)切換到100%視圖之下,我們發現“南”字橫線兩角已經上挑了,實現了我們需要的效果。接著我們使用工具箱上的橢圓工具同時按住Shift鍵繪制兩個大小分別為216×216、276×276和333×333的三個正圓,並且放置到適當位置,如圖10所示。

圖10 繪制三個正圓

圖11 切割路徑
(12)方式我們切下路徑對稱的兩段,然後使用選擇工具選擇這兩段路徑並將它們刪除,最後剩下如圖12所示的路徑。

圖12 刪除路徑後的圖像

圖13 添加文本並同時選中路徑
小編推薦
熱門推薦