也談Fireworks像素化文字的制作方法(4)[組圖]
編輯:Fireworks基礎

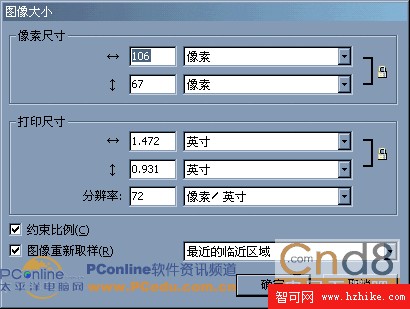
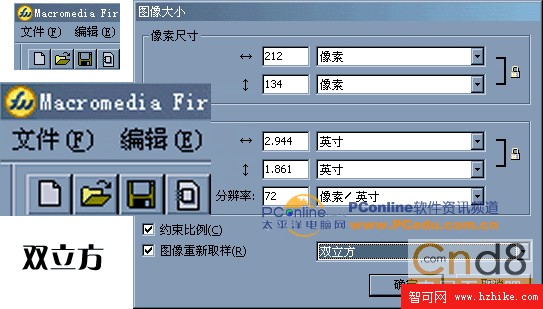
2、選中編輯區的圖像對象,打開“圖像大小”的設置窗口,將圖像大小由106 X 67像素改成212 X 134 像素,單擊確定按鈕圖像即以默認的雙立方插值方式大大增加了圖像大小。我們已經知道二次立方的插值方式是在原有的兩個像素之間插過渡值,因此我們看到:盡管畫面已經虛了,可畫面中的圖像部分還是合乎情理的,但文字部分虛的比較厲害。請參看下圖。


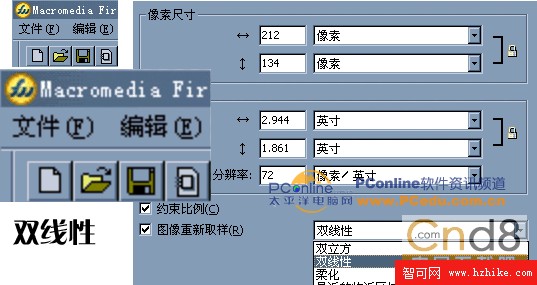
4、將圖像大小由106 X 67像素改成212 X 134 像素,設定插值方式為“雙線性”,單擊確定按鈕,我們可以看到:圖像比起“雙立方”方式設定後產生的效果要更為柔和,而文字也較“最近的臨近區域”要柔和些,能體現出文字的柔和度來。也就是說這種方式是介於“雙線性”和“最近的臨近區域”兩種方式中間的一種方式。請參看下圖。


6、下面來一起看看原圖和經過幾種插值算法放大後的效果圖的比較,這樣我們能夠比較直觀的看到經過不同插值算法後產生的不同的效果。

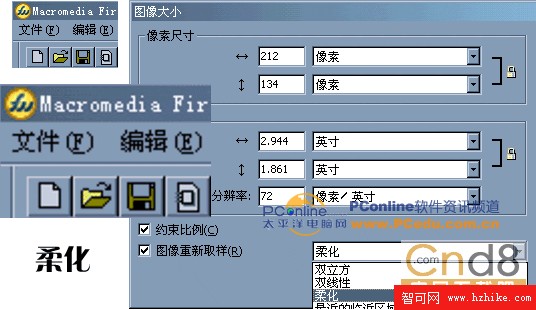
如果我們既想要圖片的質量,有想要清晰的文字效果,那麼不妨把原始圖片分別做兩種插值計算,一方面進行“柔化”或“雙立方”方式做插值來獲得較好的圖像效果,另一方面,采用“最近的臨近區域”方式做插值來獲得較清晰的文字效果。最後將兩方面做插值得到的不同效果來進行“修補”,把文字清楚的部分“挖”到圖像清晰的圖像上,如下圖所示。

好了,如果想了解“插值法”的更詳細的知識,請大家再去找一些相關的專業書籍來尋找答案,在這裡,我們對“插值法”的相關講解就到這裡了。
小編推薦
熱門推薦