 “新建位圖圖像”按鈕,這樣就會新建一個只包含第(3)步操作得到的選區的位圖圖層,如下圖所示。
“新建位圖圖像”按鈕,這樣就會新建一個只包含第(3)步操作得到的選區的位圖圖層,如下圖所示。

(5)選擇工具箱的“油漆桶”工具,在屬性面板上將填充類別變為“實心”填充,顏色選擇剛才字體的顏色——“紅色”,其他設置不用更改。在新建位圖圖層的選區上單擊鼠標進行填充,這樣就快速得到了圖像的邊緣填充效果。如下圖所示。

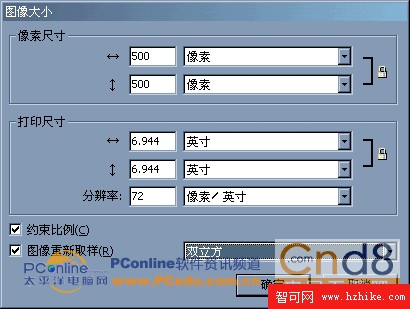
一般來說,如果現有圖像的尺寸和分辨率與我們的要求不符的話,就需要使用菜單“修改——畫布——圖像大小”命令(或者在文檔屬性面板上單擊“圖像大小”按鈕)打開“圖像大小”設置窗口來進行相關的設置,如下圖所示。

在“圖像大小”面板中,可以了解到當前圖像對象的有關“大小”內容的各個參數。通過改變這些參數,即可對圖像的大小做相關的改變調整。在調整中有三點需要注意:
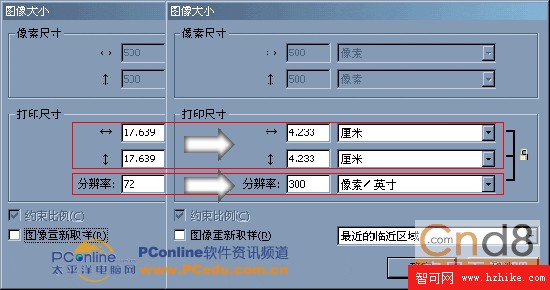
1.如果只是改變“像素尺寸”區域的寬、高的大小,那麼它與圖像的最終輸出尺寸、及其文件的容量成正比關系,而圖像分辨率則不受任何影響。也就是說,只改變圖像的尺寸,並不會改變圖像的分辨率,這在我們前面像素文字制作的實例中已經得到了驗證。
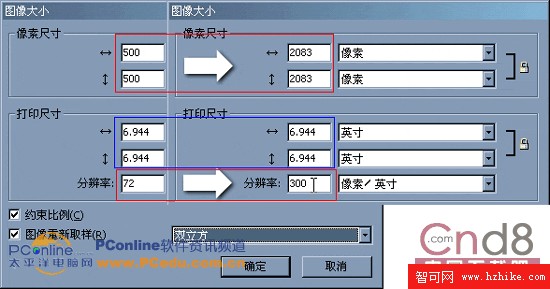
2.如果改變圖像的分辨率,那麼它與像素寬度、高度的數量以及文件容量成正比關系,而與圖像的打印尺寸沒有關系。也就是說,只改變分辨率的大小,並不會影響到圖像的打印尺寸大小,請看下圖操作示范。


根據以上這三個需要注意的內容,那麼我們將一個圖像從小尺寸改變為大尺寸的時候,就肯定要增加新的像素;如果將一個低分辨率的圖像提高分辨率,也需要增加新的像素,這些新增加進來的像素,就被稱為“插值”。而插值的方法在fw中總共提供了四種:雙立方、雙線性、柔化、最近的臨近區域。使用過ps的朋友可能注意到了,fw中提供的插值方式比ps要多一種“柔化”,幾種具體的插值方式算法是不同的,所以其產生的效果也是各不相同的,具體到那種插值算法更好,更科學,我們不能下出結論,因為通過隨後的操作試驗我們會感受到各種插值算法產生的效果是各有千秋的,具體倒使用那種算法來進行我們的像素填充工作,就看看隨後的每一個試驗吧!