也談Fireworks像素化文字的制作方法(2)[組圖]
編輯:Fireworks基礎

如果這樣來看的話,使用FW來制作像素化的文字效果,比起PS來,要快了許多,大家不妨比較一下。
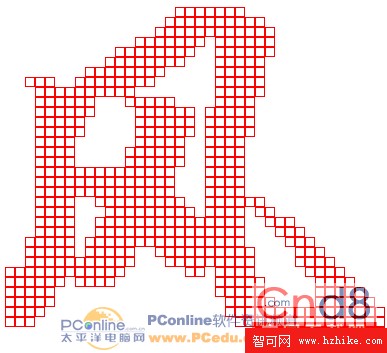
13、如果按照第11步“注意2”的設置進行上一步的填充操作的話,會出下如圖所示的效果。

好了,有關像素文字的制作方法我們就先介紹到這裡。有關制作中出現的問題及其“插值法”的相關知識介紹,請參看後面的補充介紹內容。
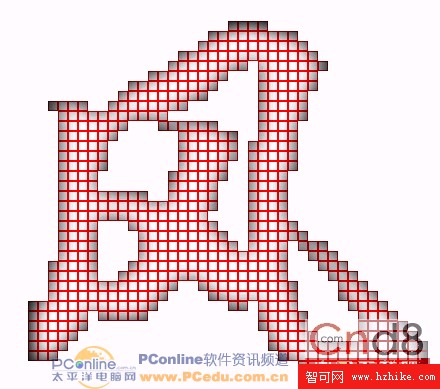
[補充介紹1 出現的問題]接下來我們一起再來看一下,有的朋友在制作的過程中可能會出現的一些問題。哪就是在第2步的文字輸入操作中,字號大小那就是進行了第11步的操作後,有可能編輯區對象的填充的效果並非如同我們所期望的那樣,而是出現了下面的填充效果,如下圖所示。

也就是說,圖形的部分邊緣效果並非如我們所期望那種閉合狀態,這樣需要我們做進一步的修整工作,將圖形對象的邊緣部分徹底必合起來。操作步驟如下。
(1)按下“Ctrl”鍵,單擊位圖對象所在圖層,這樣即可獲得該位圖對象的選區。
(2)選擇菜單“選擇——邊框選取框”命令,在彈出的“邊框選取框”的對話框中,將寬度設為“1”像素,單擊確定按鈕即可。


小編推薦
熱門推薦