Firework小技巧輕松繪制特殊切角圖形[圖]
編輯:Fireworks基礎
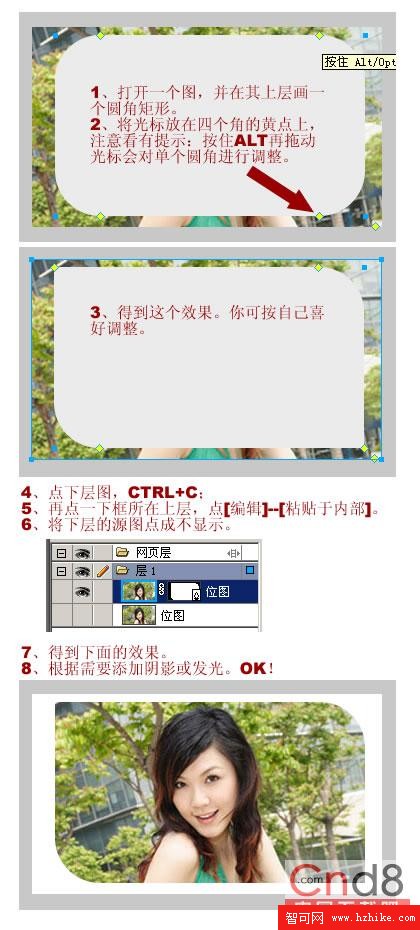
下面我們面就用Fireworks中的小技巧來完成這種圖形。
其實只要三步就OK了。

資料引用:http://www.knowsky.com/440230.Html
小編推薦
熱門推薦
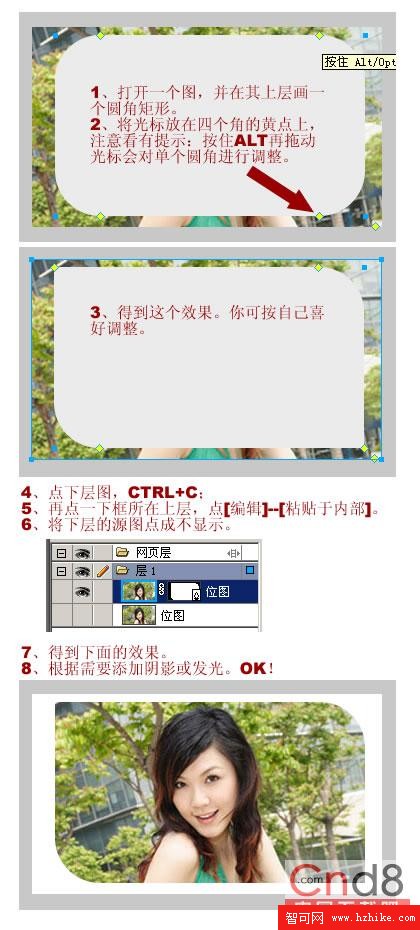
下面我們面就用Fireworks中的小技巧來完成這種圖形。
其實只要三步就OK了。

資料引用:http://www.knowsky.com/440230.Html