創作工具:Fireworks MX 2004
中文版
1. 執行Fireworks程序,創建一個新文檔,寬度和高度均設置為160像素,畫布的顏色設置為白色。
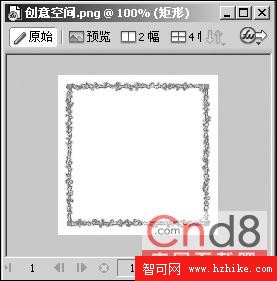
2. 首先畫出印章的邊緣部分。點擊工具箱的“矩形”工具按鈕,按住“Shift”鍵的同時,用鼠標在編輯區域內拖畫出一個正方形,然後對它的屬性進行設置。填充選項選擇“無”;邊線的顏色設置成紅色,類型選擇“非自然”選項中的“流體潑濺”型,而邊線的寬度需設為2或3個像素,至於紋理選項你可以選擇自己認為最合適的,在這裡我選擇的是“木紋”(如圖1所示)。現在看看你的編輯區域是否已經出現印章的邊線了呢?

圖1 邊線的效果圖
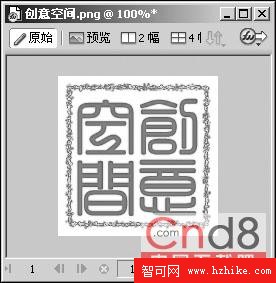
3. 點擊“文字”工具按鈕,用鼠標在上一步設置完成的紅色邊線內拖拽出文字輸入區域,鍵入“創意空間”四個字。字號的大小要根據所畫出的正方形印章的大小來設定,使其能夠正好將所有文字容納進去。至於文字字體的選擇,這是印章效果的一個重要設置,Windows字庫中的字體是不能夠滿足需要的,為了達到逼真的古印章效果,我們可以下載一些古體、繁體字庫,將其放入Windows目錄下的“Font”文件夾中即可。圖2中使用的是“迷你繁方楷”,另外“文鼎古印繁體”或者“長城古印繁體”的效果也非常好。

圖2 輸入文字後效果
4. 排列文字,首先選擇文本對象,執行“文本”菜單中的“轉換為路徑”命令,然後再繼續執行“修改”菜單中的“取消組合”命令,將已化為路徑對象的文字解散群組關系。此時,就可以使用鼠標將各個文字的位置進行自由拖放了。這樣一來,就可以設計出各種形狀的印章。
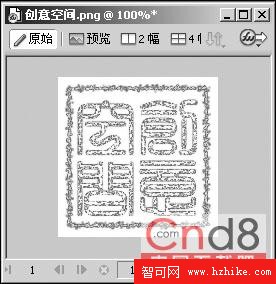
5. 文字的印章效果設置。選中任意一個字符,如同印章邊緣線的設置一樣,我們將填充選項設為“無”,同時將類型設置為跟印章邊緣線一樣的“流體潑濺”型,而線寬僅設置為1像素。顏色的設置是這一步的關鍵,在選擇紅色的同時要將“筆觸相對於路徑的位置”選項由默認的“路徑外”改為“居中於路徑”,否則你的字體顏色就會向外擴散,模糊不清(如圖3所示)。
圖3完成效果圖
經過這五步簡單的設置,一個漂亮的印章就躍然紙上了。圖4所示印章的樣式,大家可以自己試試看,只要用多邊形取代正方形,然後將各部分的顏色反過來設置就可以了。趕快設計一個屬於自己的印章吧,把它加到要電子文稿末尾,一定會給你的文章增色不少。或者你也可以像我一樣,打印出來後再把它塑封,一個別致的書簽就誕生了。

圖4 中國印