在Fireworks 中,所有的優化操作都可以利用“Optimize”面板在工作環境中直接進行,優化設置僅用於輸出圖像。因此,用戶可以自由地對圖像進行優化並調整其優化設置,而不必擔心會損壞原圖。並且可以通過預覽不同的優化結果,隨時根據需要對圖像進行修改。另一種簡便快捷的優化方法是使用Fireworks的“Export PrevIEw”對話框在圖像的導出時進行優化。
設置好優化輸出參數後,即可按照所做設置輸出相關文件了。此外為了能夠借助其他軟件(如Photoshop等)繼續處理文檔,用戶也可將文檔以選定其他格式(如PSD等)輸出。
了解了Fireworks優化圖片的方法,在其他的圖像處理軟件中,大家也能輕松掌握圖像優化的類似應用。
一、圖像優化步驟和方案選擇
(一)利用優化面板設置圖像優化的步驟
1. 打開一幅文件,並在圖像編輯窗口中打開PrevIEw、2-up或4-up選項卡。
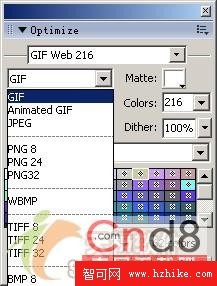
2. 在“Optimize”面板中選擇文件格式,如圖1所示,此時應根據文件類型選擇不同的文件格式。例如,如果圖中重復顏色區域較多的話,則適於使用GIF格式,對於這種格式,可相應地使用“Dither”(抖動)來補償因顏色減少而造成的圖像質量下降。對於JPEG格式,可使用“Smooth”(平滑)來使圖像稍微模糊,從而減小圖像大小,一般照片使用 JPEG格式可能更好一些。

圖1 選擇文件格式
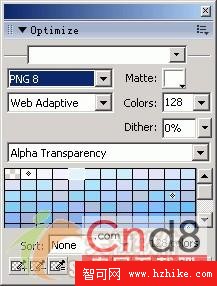
3. 通過將圖像顏色局限在一個特定的顏色集(如調色板)限制顏色,然後刪除圖像中未用的顏色,從而減少文件中使用的顏色數,文件的尺寸相應地也減小了。但顏色數太少會影響圖像的質量,因此用戶必須測試一下各種調色板的效果,以便在圖像尺寸和質量之間尋得平衡。如圖2所示。

圖2 顏色設置
1. 選擇內置優化方案
在Optimize 頂部設置的Setting下拉列表中,用戶可選擇系統內置的一些優化類型。
Fireworks中提供了6種優化方案,各優化類型的意義如下:
· GIF Web216:將所有顏色都轉換為216種Web安全色。
· GIF WebSnap 256:將非Web安全色轉換為最接近的Web安全色,調色板最多包含256種顏色。
· GIF WebSnap 128:將非Web安全色轉換為最接近的Web安全色,調色板最多包含128種顏色。
· GIF Adaptive 256:此時調色板只包含圖形中使用的實際顏色,並且調色板最多包含256種顏色。
· JPEG-Better Quality :設置質量為80、平滑度為0,此時圖像質量較高,但文件尺寸也較大。
· JPEG-Smaller File :設置質量為60、平滑度為2,此時文檔尺寸比JPEG- Better Quality減少一半,但同時質量也將大幅度下降。
* 如果使用GIF或PNG格式,還應設置圖像的透明顏色,Fireworks MX 2004共提供了三種透明模式供選擇:No Transparency (不透明模式),Index Transparency (索引色透明模式)和Alpha Transparency (Alpha透明模式),其中Alpha透明為通道透明色。透明效果在Firewoks MX 2004中以白色和灰色小方格相間的形式表示。如圖3所示.

圖3 設置透明色
在不透明模式中,圖像中未定義的地區以底色填充。索引色模式指的是將調色板的某些顏色設置為透明色,圖像中所有這些顏色的像素點都被作為透明點導出。
注意:當圖像中本來有這種透明顏色的時候,有用的像素也被透明顯示。
要改變透明色的設置,最簡單的方法是使用優化面板左下方三支吸管工具,其功能如下:
· 在預覽區單擊 即可添加透明顏色。
即可添加透明顏色。
· 在預覽區單擊 即可移除透明顏色。
即可移除透明顏色。
· 在預覽區單擊 即可選擇透明顏色。
即可選擇透明顏色。
2.用戶自定義優化設置
如果用戶不滿足於以上6種內置方案,可以利用Optimize面板中的各種優化選項進行更精確的圖像設置。
· 在Optimize面板中的文件格式下拉列表框中選擇需要的文件格式。
· 設置相應文件格式的具體化選項。
· 根據需要在優化面板的快捷菜單中選擇其他的優化設置。
3. 保存和刪除自定義優化方案
Fireworks 提供了保存優化方案的功能,允許用戶將自定義的方案保存以備以後使用。在保存時,會將以下優化設置加以保存:
· Optimize面板中的各項選項設置。
· Color Table(顏色表)面板中的調色板。
· 用戶在幀面板中選擇的幀延遲設置。
用戶可將自定義的優化方案保存為內置的方案。完成優化設置後,選中優化面板下拉列表中的Save Settings,可以打開如圖所示的保存設置對話框,鍵入用戶自定義的設置名稱,單擊OK即可將自定義的優化方案保存起來, 如圖 4 所示。

圖4 保存優化設置對話框
如果不再需要某個優化方案,可以在Optimize面板的優化方案列表中選擇要刪除的方案,然後再面板的快捷菜單中選擇Delete Setting(刪除設置)命令即可將方案刪除。
二、優化GIF和PNG圖像1. 設置調色板、色度、抖動與色損
當選擇GIF與PNG8格式時,可選擇調色板,各調色板的特點如下:
· Adaptive:該調色板是從所有顏色中提取的系列色彩,是被使用最多的調色板,可以使用最少的顏色實現較好的效果。
· WebSnap Adaptive:是一種更高級的自適應調色板,這種調色板既兼顧色彩的豐富性又考慮了浏覽器的兼容性,建議用戶使用這個調色板。
· Web 216:通用於Windows與Macintosh平台的216色調色板。由於它能在各種8位顯示平台的浏覽器中保持相當好的一致性,因此是最保險的網絡圖像調色板。
· Exact:包含圖像中使用的精確顏色。只有當圖像中的顏色小於256時,才可使用該調色板。當圖像所包含的顏色數超過256時,它自動轉換成“最適色彩”模式的調色板。
· Windows和Macintosh:使用由Windows系統或Macintosh平台定義的標准256色。
· Grayscale :小於256灰度級的調色板,將把圖像轉換成灰度圖。
· Black & White:由黑、白顏色組成的雙色調色板。
· Uniform:基於RGB像素值的數學調色板。
· Custom:自定義調色板。其基本內容可來自於標准調色板或GIF文件,用戶可在此基礎上對調色板進行修改。另外,當用戶改變過調色板的某種顏色後,原來的模式會變成“Custom”模式。
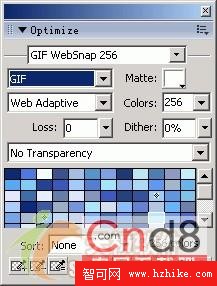
用戶還可利用顏色編輯框設置色深,利用抖動編輯框設置抖動。對於GIF格式,還可以利用失真編輯框設置色損。該數值越大,文件尺寸越小,但圖像質量越差,如圖5所示。


圖5 GIF和PNG微調優化參數面板
2.設置反鋸齒顏色
單擊Optimize面板中的色版按鈕可設置反鋸齒顏色,它通過將對象顏色與畫布顏色混合使對象看起來更平滑。為防止出現光暈,可使畫布顏色與網頁背景顏色相一致,為對象增加反鋸齒效果,然後將畫布設置為透明。
在Fireworks MX 2004中,關於GIF圖像優化的選項,還有在優化面板的彈出菜單中設置GIF的“Interlaced”屬性,其作用是可以在浏覽器中實現邊下載邊顯示的效果,如圖5所示。

圖 6 設置“Interlaced”屬性
三、優化JPEG圖像
JPEG格式的優化設置面板如圖7所示,用戶可以設置如圖參數。

圖7 JPEG的微調優化參數面板
1. JPEG的選擇壓縮
在Fireworks MX 2004中保留了JPEG的選擇壓縮功能,它可以對圖像的不同區域選擇不同的壓縮比率,從而達到更加個性化的圖像導出效果。例如,圖像重要部分可以高級別壓縮,非重要部分(如背景)可以低級別壓縮,以便能在保證重點區域質量的前提下減小文件的尺寸。
(1)壓縮JPEG圖像的選定區域
具體步驟如下:
· 在圖像上使用選擇區域工具畫一個選區。
· 選擇菜單“Modify>>Selective JPEG>>Save Selection as JPEG Mask”,將選取保存為JPEG蒙版。
· 在優化面版中將輸出格式設置為JPEG。
· 單擊優化面板中 選擇性品質右側按鈕,打開圖8所示的可選JPEG設置對話框。
選擇性品質右側按鈕,打開圖8所示的可選JPEG設置對話框。

圖8選擇性JPEG壓縮
· 選中“Enable selective quality”復選框,並在文本框中鍵入選擇區域所要設定的壓縮比率。
· 選擇“Overlay color”(該顏色只用於預覽,不用於輸出)
· 選中“Preserve text quality”復選框,表示所有文本將自動以高級別輸出,而忽略具體的選擇性壓縮數值。
· 選中“Preserve button quality”復選框,表示所有按鈕符號將被自動以高級別輸出。
· 單擊“OK”按鈕就可以在預覽窗口看到效果了。
(2)修改選擇JPEG壓縮的區域
具體步驟如下:
· 選擇菜單“Modify>>Selective JPEG>>Restore JPEG Mask as Selection”,將會出現一個選區。
· 用選擇區域工具或其他工具對選區進行修改。
· 再選擇菜單“Modify>>Selective JPEG>>Save Selection as JPEG Mask”。
· 要取消JPEG選擇壓縮可以選擇 “Modify>>Selective JPEG>>Remove JPEG Mask”。
2. 設置反鋸齒顏色
同樣,對於JPEG格式而言,用戶仍可利用色版按鈕設置反鋸齒顏色。通過調整品質的數值,可調整JPEG圖像的質量。該數值越大,圖片質量越好,但圖像尺寸也就越大。
3. 模糊邊界
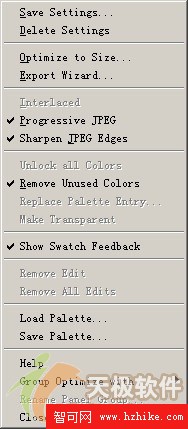
通過設置優化面板中的平滑值,可控制JPEG算法對尖銳的顏色 邊界做模糊處理,從而減小文件尺寸。由於這樣的邊界在JPEG算法中不能實現很好的壓縮,所以,較大的“Smooth”參數值通常會減小導出圖像文件的大小。一般情況該數值為3,既可減小文件尺寸也能保證圖像的質量。在Fireworks MX 2004中,還有兩種JPEG優化參數,是在優化面板的彈出菜單中設置的,它們是“Progressive JPEG”和“Sharpen JPEG邊緣”。使用方法是單擊優化面板右上角的 按鈕,會彈出一個下拉菜單,在彈出的菜單中選擇相應參數,如圖9所示。
按鈕,會彈出一個下拉菜單,在彈出的菜單中選擇相應參數,如圖9所示。
若選擇“Progressive JPEG”參數,則該圖像在浏覽器中顯示效果將隨著圖像下載進程的遞增由模糊漸變為清晰,有點類似交錯式GIF。
若選擇 “Sharpen JPEG Edges”參數,可更好地保留兩種顏色之間的邊界。因此,特別適用於輸出帶文本的文檔。

圖9 另外兩個JPEG優化選項
注意:對於PNG24和PNG32格式而言,用戶只能設置反鋸齒顏色。