
本例使用Fireworks遮罩效果制作動畫,對遮罩層的制作是本例的關鍵。
本實例用到的一些基本操作包括:鋼筆工具、幀(Frames)面板、羽化填充(Feather)、遮罩(Mask)。
制作這類遮罩層有兩種思路:
1、將人物臉部精確的摳出來,轉成灰度,然後使用反色。用這種方法做的效果可能是最好的,能夠以人物面部的明暗影響滾動的文字,使文字若隱若現,但完全在Fireworks中做是比較困難的,尤其是在摳圖上最好能借助Pototshop,以達到最完美的效果。
2、使用圓形工具和鋼筆工具繪制出臉部的大概輪廓,使用羽化填充制作遮罩層。
這裡我們采用第二種思路,以下邊左邊的遮罩動畫為例,講述這種創意動畫的制作方法。至於第一種思路,有興趣的朋友可以自己試試。



圖1
step2:新建一層,選擇圓形工具,去掉填充色,只要邊線的顏色,拖出一個近似於臉部的橢圓,然後用鋼筆工具在橢圓上相對於臉部不規則地方添加幾個控制點,調整如圖2。在這一步中盡量放大圖像視圖,這樣有助於做出比較精確的遮罩層。(請參閱貝賽爾曲線造型操作詳解)

圖2
step3: 選擇上一步繪制好的路徑,使用羽化填充,並且去掉邊線,如圖3。注意一定要用黑色填充,遮罩層的最終效果如圖4所示:

圖3 圖4
step4:用文字工具輸入一些文字如圖5。

圖5
選擇該文字,按F8鍵,將其轉化為符號,在彈出的對話框中選擇Graphic,取名為Symbol 1,如圖6。
圖6
step5: 從Library面板中托出兩個Symbol 1,排列成如圖7一樣的位置。注意兩個Symbol 1之間結合最好和諧融洽一點,這樣在做動畫時就會比較流暢。

圖7
step6: 同時選擇兩個Symbol 1,執行“Modify/Animate/Animate Selection”命令(快捷鍵Alt+Shift+F8),彈出如圖8的對話框,將Frames參數調為8,點擊OK,兩個Symbol 1成為了一個整體。圖9是此時的幀面板,自動產生8幀的動畫。


圖8 圖9
效果如圖10所示。
圖10
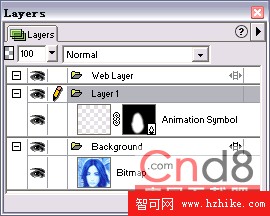
step7: 選擇前面繪制的遮罩層,在層面板中調整成頂層,然後同時選擇遮罩層和Symbol,執行“Modify/Mask/Group as Mask”命令,這時的整個圖層如圖11所示。

圖11
step8: 現在基本工作已完成了,最後在輸出時選擇“Animated Gif”格式就OK了。看完本例後,趕快擴展你的想像空間吧,用簡單的技術做出更有創意的動畫,如前面的眼睛動畫。