學用Fireworks中的特效 [2][組圖]
編輯:Fireworks基礎
>“內斜角”
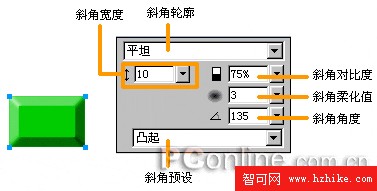
在為圖形對象添加該特效時,會彈出一個該特效的設置窗口,通過設置該窗口的相關數值或選項,會在對象的內圍呈現出具有立體感的凸起或凹入效果。如圖04。

圖04
在該設置窗口中,共有6項與之相關的設置項目:
斜角輪廓——在該下拉列表中,有多項內斜角的輪廓類型可供選擇;
斜角寬度——設置斜面的寬度大小。數值變化從0至35,數值越大,斜面的寬度也就越大;
斜角對比度——可設置斜角的顏色深度。百分比變化從0%至100%,數值越大,斜面凸起或凹入的視覺效果也就越明顯;
斜角柔化值——設置斜角的清晰度。數值變化從0至10,數值越大,斜角的柔化程度也就越高
斜角角度——調整斜角的反光角度
斜角預設——可從中選擇一種斜角類型。
>“凸起浮雕”在為對象添加該效果的後,同樣會彈出一個設置窗口,如圖05。通過設置該窗口的相關數值或選項,會在對象的外圍呈現出具有立體感的凸起(或凹入)的浮雕效果。

圖05
在“凸起浮雕”的設置窗口中,有些功能設置和“內斜角”特效的設置是相同的,因此在這裡也就不多贅述了。但大家會注意到,這裡有一個“顯示對象”的復選框。這是因為“凸起浮雕”特效是在對象外圍產生凸起(或凹入)的浮雕效果,所以只能根據圖形對象外圍顏色來決定浮雕斜面的色調。當取消掉“顯示對象”前的對勾時,將會隱藏圖形對象,但卻仍保留對象的浮雕效果。
>“凹入浮雕”
“凹入浮雕”和“凸起浮雕”在設置窗口的功能上完全相同,如圖06。但兩者對圖形對象所造成的影響卻正好相反,“凹入浮雕”是在對象的外圍呈現出具有立體感的凹入的浮雕效果。但當把“凹入浮雕”的角度來個180度的大轉彎,由135度變為315度後,圖形對象卻將呈現凸起浮雕的效果。

圖06
小編推薦
熱門推薦