用 Fireworks 做一個信箋(1)[組圖]
編輯:Fireworks基礎

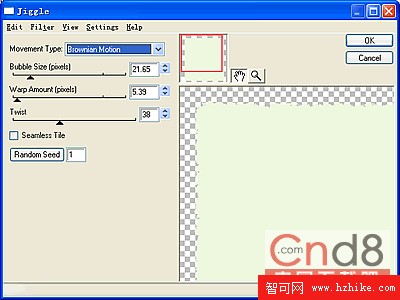
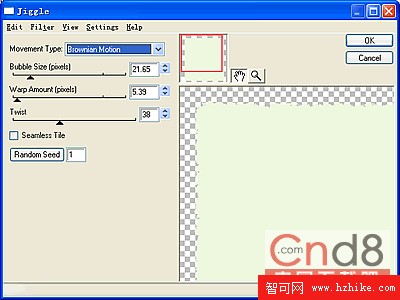
2.為矩形填加濾鏡效果 Eye Candy 4000-->Jiggle 如圖


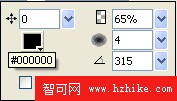
4.為矩形添加投影效果,如圖

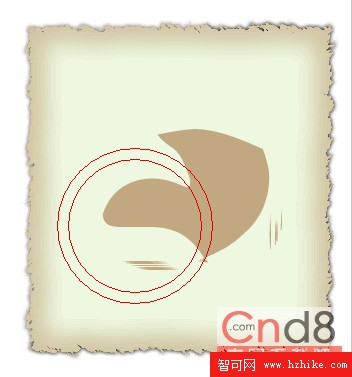
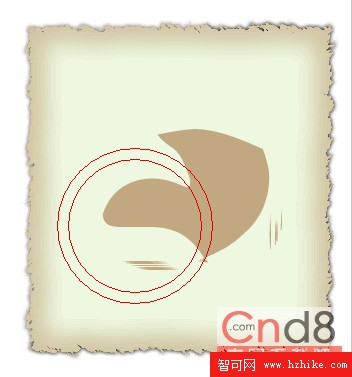
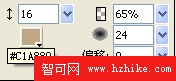
5.畫幾個矩形用#C1A880填充,然後用“更改形狀區域”工具隨意修改下形狀


小編推薦
熱門推薦

2.為矩形填加濾鏡效果 Eye Candy 4000-->Jiggle 如圖


4.為矩形添加投影效果,如圖

5.畫幾個矩形用#C1A880填充,然後用“更改形狀區域”工具隨意修改下形狀