學用Fireworks中的特效 [12][組圖]
編輯:Fireworks基礎

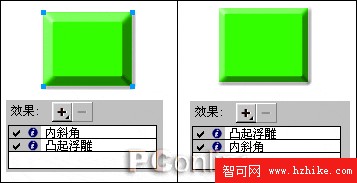
圖32
而重新設置效果欄中特效的排列順序也很簡單,只需在該特效上按下鼠標左鍵不放,並將其拖拽至需要的位置後松開鼠標即可,如圖33。

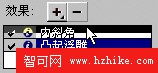
圖33
三、將特效保存為樣式
我們試著把一個圖形對象選中後在“樣式”面板中隨意為它添加一種樣式。這時我們在對象屬性框的效果欄中可以發現,這裡被自動添加了一些特效。如圖34。

圖34
由此我們可以得出,樣式就是使用一些特效設計出來後,被保存起來的“組合特效”。只不過使用樣式將會更簡便、更直觀而已。因此我們也可以將一些使用了各種特效的圖形對象以樣式的形式保存到“樣式”面板中,形成一個自定義的樣式。使用自定義樣式的好處在於,當要為其它的圖形對象添加相同的特效時,可以直接點擊該自定義樣式即可。即使日後有其它的圖形對象需要添加相同的特效時,也不必在效果菜單中重新為其逐項添加所需的特效。因為,自定義樣式一旦被添加到“樣式”面板中後,除非你手動將其刪除,否則它就會一直被保留在那裡。
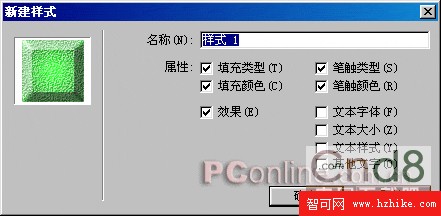
具體的操作方法是先為一個圖形對象添加各項所需的特效,然後點擊“樣式”面板右下角的“新建樣式” 按鈕,此時會彈出一個“新建樣式”的對話框。在該對話框中可以對這一圖形對象的相關屬性進行選擇,從而決定是否也將這些屬性添加到新樣式當中。若為文字對象建立新樣式時,則可以選擇是否將該文字對象所用的字體、字號等也加入到新建的樣式當中。如圖35。

圖35
在點擊“確定”按鈕後,新建的樣式就被保存到“樣式”面板中了。如圖36。

圖36
小編推薦
熱門推薦