
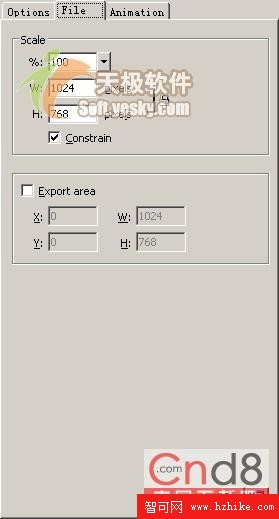
圖4 文件屬性的設置
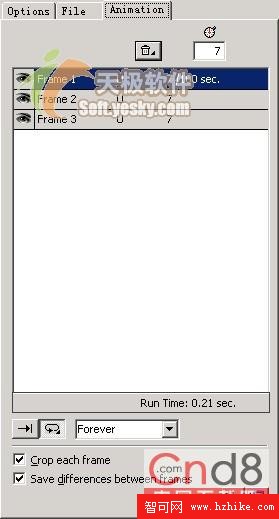
左側第三個是“Animation”選項卡,在這可設置輸出動畫時的相應參數(如播放次數,每幀的延長時間等),如圖5所示。當用戶選定一幀,它會被高亮顯示以表示是當前幀,此時,在上面鍵入或單擊右鍵就可以改變該幀的屬性。所有幀屬性會在幀列表框中顯示出來,幀列表框下方是循環方式的選擇, 被按下代表一次播放後停止,
被按下代表一次播放後停止, 按下後代表循環播放,其模式可在下拉列表中選擇。在最下方的兩個選項中,選中“自動裁剪”,則導出單幀圖像時,自動裁剪圖像使之適應圖像的大小;選中“自動差異化”,則Fireworks自動將各幀圖像按照不同的大小導出。
按下後代表循環播放,其模式可在下拉列表中選擇。在最下方的兩個選項中,選中“自動裁剪”,則導出單幀圖像時,自動裁剪圖像使之適應圖像的大小;選中“自動差異化”,則Fireworks自動將各幀圖像按照不同的大小導出。

圖5 動畫屬性設置

圖6 預覽窗口
窗口左上方的信息是該優化方式下圖像文件的基本信息,包括顏色方式、顏色數、文件大小和估計的網絡讀取時間。右上方的選擇框是供用戶選擇使用預設的優化模式,單擊 可以將當前的設置存為一個預設值。
可以將當前的設置存為一個預設值。
在預覽窗口下面是工具條,如圖7所示,包括12個按鈕:指針按鈕(鼠標單擊選擇預覽窗口);裁剪按鈕(鼠標拖動改變導出區域的大小);放大縮小按鈕(鼠標單擊放預覽圖,Alt+單擊縮小預覽圖);顯示比例下拉列表框(設定顯示大小);單、雙和田字格三種預覽模式(是預覽窗口數的設定);三個動畫預覽的播放鍵;預覽顯示動畫當前幀和下一幀的按鈕。

圖7 導出預覽工具條
設置結束後,單擊“OK”按鈕可結束輸出“Export PrevIEw”設置並關閉導出對話框。如果單擊Export按鈕,則系統將打開導出對話框。
二、導出向導此外,通過選擇“File>>Export Wizard”菜單,用戶還可利用系統提供的導出向導導出優化圖像,此時系統將首先打開如圖8的所示的對話框。
在這個對話框中選擇“Select an export format”選項。將輸出文件大小控制在一定的范圍內,只需單擊“Target export file size”復選框,然後進行設置即可。

圖8 導出向導
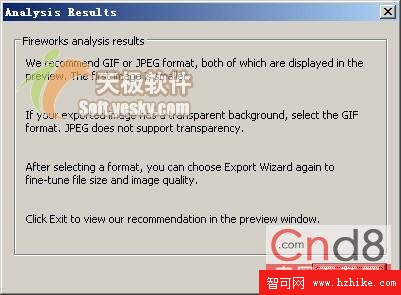
單擊“Continue”按鈕,就會出現圖9所示的對話框,在這裡可選擇導出圖像的用途:The web(網站)、An image-editing application(圖像編輯應用程序)、A desktop publishing application(桌面出版應用程序)和Dreamweaver,當選擇第一個和第四個單選按鈕將輸出GIF和JPEG格式,而選擇另外兩個單選按鈕通常輸出TIFF格式的文件。這裡選擇“The web”單選按鈕,單擊“Continue”按鈕後,Fireworks會對這幅圖像進行分析,然後提出一個適合於用戶用途的優化建議方案來,如圖10所示。

圖9 選擇導出圖像的用途

圖10 顯示圖片分析信息的對話框
單擊“Exit”按鈕後系統將顯示優化了的導出預覽窗口,其中的優化參數均為系統推薦選用的參數。大家就可以按照網頁圖像的優化辦法來導出圖像了。