熱區是網頁對象,同其它許多對象一樣,用戶可以使用指針工具、部分選定工具和變形工具對其進行編輯。我們還可以使用屬性面板,以數字方式更改熱點的位置和大小,甚至可以更改熱區的形狀,使其在網頁創作中更加靈活多樣。
對熱區的操作主要包括以下幾種:
1. 選擇熱區
選擇熱區可以運用工具箱上的指針工具、部分選定工具來實現。
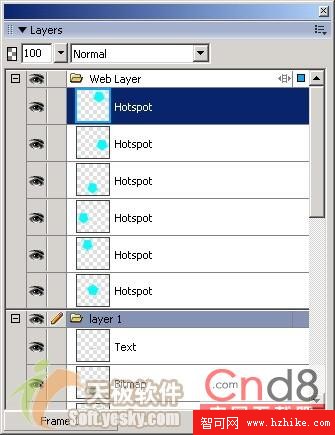
另外,雖然本質上熱區不是圖像,但如同其他的圖像對象一樣,也可以通過單擊層面板中的熱區對象來選擇熱區,如圖9所示。

圖9 使用層面板選擇熱區
2. 改變熱區形狀
選中熱區之後,利用指針工具或者次選擇工具拖動熱區邊框上的控制點可以改變熱區的形狀。對於矩形熱區和圓形熱區,我們只能通過控制點改變大小而不能改變形狀。如果我們需要將一種形狀的熱區變為另一種形狀的熱區,只需要在選中需要改變形狀的熱區之後,在其屬性面板中“Shape”下拉列表中選擇需要的形狀即可。
3. 移動熱區
選中熱區之後,可以利用鼠標移動熱區,也可以用方向鍵或者屬性面板的位置值。不過要注意使用鼠標時應避開熱區中心點,不要拖動它。
4. 改變熱區顏色
熱區在默認情況下是透明的藍色,如果需要改變,可以在如圖10所示的熱區顏色框中選擇所需要的顏色加以替換。
5. 控制熱區的顯示與隱藏如前面圖中所示,默認情況下熱區覆蓋在對象之上,並為透明的藍色。為方便文件的編輯,需要將一些已經設計好了的或者暫時不需要的熱區隱藏起來,待需要時才讓它顯示出來。
我們可以利用工具箱上的隱藏切片和熱點工具來將選中的熱區隱藏起來,在需要顯示的時候單擊顯示切片和熱點工具就可將熱區顯示出來。
另外,我們還可以利用層面板來顯示和隱藏熱區。點擊層面板的熱點前的眼睛圖標(如圖11所示)就可以隱藏該熱區。隱藏了熱區之後,再次點擊該區域,眼睛圖標又顯示出來了,這樣所選熱區也重新顯示出來了。

圖11 顯示和隱藏熱區