在Fireworks中命名切片有如下三種方式:自動命名切片文件、自定義命名切片文件和更改默認的自動命名慣例。
1. 自動命名切片文件
如果用戶沒有在屬性面板或層面板中輸入切片名稱,則Fireworks 會為切片自動命名。自動命名將根據默認的命名慣例自動為每個切片文件指定一個唯一的名稱。在導出經過切片的圖像時,於“Export”對話框的“文件名”文本框中輸入一個名稱。注意不要添加文件擴展名,因為Fireworks 會在導出時自動向切片文件添加文件擴展名。
2. 自定義命名切片文件
為了能夠在站點文件結構中輕松地標識切片文件,用戶可以為切片自行命名。自定義命名切片有兩種方法:在畫布上選擇切片,在屬性面板的Slice框中輸入一個名稱,然後按回車鍵;在層面板中雙擊切片的名稱,輸入一個新名稱,然後按回車鍵。
3. 更改默認的自動命名慣例
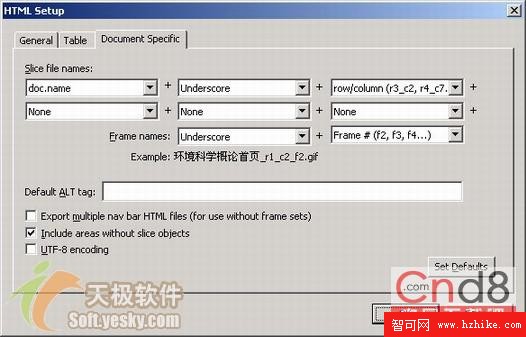
還可以在“HTML Setup”對話框的“Document Specific”(文檔特定信息)選項欄中更改切片的命名慣例。點擊“File”菜單,選擇下拉菜單的“Html Setup”,如圖11所示在彈出的對話框中選擇“Document Specific”選項欄。我們可以用多種多樣的的命名選項來生成自己的命名慣例,創建的命名慣例最多可包含六個元素。每個元素具體解釋如下:

圖11 文檔特定信息項目欄
* None:元素钚應用任何名稱。
* doc.name:元素采用文檔的名稱。
* slice:可以向命名慣例中插入“slice”一詞
* Slice(1、2、3...)/Slice(01、02、03...)/Slice(A、B、C...)/Slice(a、b、c...): 根據所選擇的特定樣式,按數字順序或字母順序對元素進行標記。
* row/column(r3_c2、r4_c7...): row (r##) 和column (c##) 指定 Web 浏覽器用來重建切片圖像的表的行和列。
* Underscore/Period/Space/Hyphen:下劃線/句號/空格/連字符,通常使用這些字符作為與其它元素的分隔符。
例如,如果文檔名為index,則命名慣例doc.name + "slice"+Slice(A、B、C...)所產生的切片名稱就是indexsliceA。實際上,不需要使用包含全部六個元素的命名慣例。如果一個切片包含多個幀,則默認情況下 Fireworks 將為每個幀的文件添加一個數字。我們也可以使用“Html Setup”對話框為包含多個幀的切片創建自己的命名慣例。例如,如果為一個包含三種狀態的按鈕輸入自定義切片文件名 home,則Fireworks 將“Up”狀態圖形命名為 home.gif,將“Over”狀態圖形命名為 home_f2.gif,將“Down”狀態圖形命名為 home_f3.gif。