我們通過了解Fireworks MX 2004中色彩的使用方式、色彩面板以及色彩的管理,可以舉一反三大致了解設計軟件中的共有的色彩使用方法和技巧。
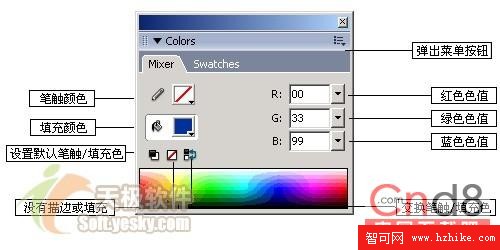
可以點擊Fireworks界面中“Window”菜單下的“Mixer”(色彩混合器)或者“Swatches”(色彩樣本),我們可以打開Fireworks的Colors(色彩)面板。我們發現色彩混色器和色彩樣本是默認組合在Fireworks的色彩面板之上的。混色器面板上的各項功能如圖13所示。

圖13 混色器
點擊右上角的按鈕這時會跳出圖14所示的彈出菜單,菜單上部有Fireworks MX 2004色彩模式選項。彈出菜單的下部則是關於面板的一些操作,包括重新組合面板、重命名面板等。

圖14 彈出菜單

圖15 色彩樣本面板
選擇色彩面板上的Swatches選項欄,這時打開色彩樣本面板,如圖15所示。在色彩樣本面板中我們就可以對Fireworks MX 2004中的色彩進行管理了。
色彩管理打開了色彩樣本面板之後就可以對Fireworks的色彩進行管理和操作了,我們可以進行添加、替換、刪除、清除等工作來定制自己的色彩樣本從而方便我們的操作。
1、 添加色彩
要增加色彩到色彩樣本種可以通過工具箱上的滴管工具 或者色彩井中的取色器
或者色彩井中的取色器 工具來實現,下面看看具體的操作步驟。
工具來實現,下面看看具體的操作步驟。
(1)利用滴管工具 或者取色器
或者取色器 從圖像中提取所需要添加的色彩。
從圖像中提取所需要添加的色彩。
(2)點擊“Window”>>“Swatches”打開色彩樣本面板,將鼠標移動到色彩樣本塊的最後,此時鼠標變為了油漆桶形狀。
(3)單擊鼠標就可以將所取色彩添加到色彩樣本之中了,如圖16所示。

圖16添加色彩
2、 替換色彩
如果色彩樣本中有一些我們不需要的色彩,那麼我們可以使用新的色彩樣本去替換這些不需要的色彩,具體步驟如下:
(1)利用滴管工具或者取色器從圖像中提取所需要替換的色彩。
(2)點擊“Window”>>“Swatches”打開色彩樣本面板,按住Shift鍵將鼠標移動到要替換的色彩上,此時鼠標變為了油漆桶形狀。
(3)單擊所要替換的色彩樣本塊,這時新的色彩樣本就取代了舊的色彩樣本,如圖17所示。

圖17 替換色彩
3、 刪除色彩
如果我們不再需要色彩樣本中的某些色彩,則可以使用下面的方法將這些色彩刪除:
(1)打開色彩樣本面板。然後按住Ctrl鍵將鼠標移動到色彩樣本面板中,此時鼠標變成了剪刀形狀,如圖18所示。
(2)用鼠標單擊所要刪除的色彩樣本塊即可刪除該色彩樣本。

圖18 刪除色彩
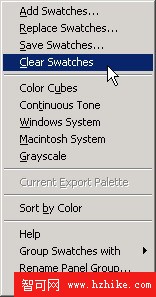
4、 清除色彩 點擊色彩樣本面板右上角的按鈕 ,在彈出菜單中選擇“Clear Swatches”(清除樣本),如圖19所示,我們可以快速清除所有的色彩樣本。
,在彈出菜單中選擇“Clear Swatches”(清除樣本),如圖19所示,我們可以快速清除所有的色彩樣本。

圖19 彈出菜單
5、 保存色彩
已經定制了我們自己的色彩樣本之後,如果希望將來繼續使用這些色彩樣本,我們就需要將這些樣本保存起來。此時我們只需要在圖19所示的彈出菜單中選擇“Save Swatches”(保存樣本),然後選擇一個路徑並為色彩表文件命名,其中色彩表文件的擴展名為.act。最後單擊“保存”即可保存我們自己的色彩表文件。
6、 排序色彩
長期使用Fireworks之後,我們根據自己的偏好不斷地添加、刪除、替換色彩樣本。時間一長,色彩樣本面板上的色彩排列就會比較混亂,這樣我們就需要對這些色彩樣本進行排序。排序色彩樣本其實很簡單,只需要在圖19所示的彈出菜單中選擇“Sort by Color”(按色彩排序),我們就可以對現有的樣本按照色彩進行排序,如圖20所示。

圖20 按色彩排序
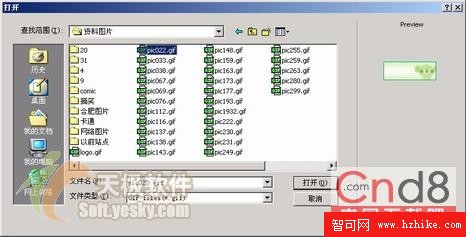
7、 導入色彩在Fireworks中我們還可以通過導入外部擴展名為.act的色彩文件或者GIF文件來提取其中的色彩。打開圖19所示的菜單,選擇“Replace Swatches”(替換樣本)這時會出現“打開”對話框,在其中選擇一個色彩表文件即可。這裡我們選擇導入一個GIF文件的色彩,此時只需在打開對話框只需要選擇這個GIF文件即可,如圖21所示。

圖21 打開對話框
接著單擊“打開”按鈕,這樣就可以導入我們所需要的色彩樣本了,此時色彩樣本面板上就顯示了我們所導入的這個GIF文件中的色彩組合,如圖22所示。

圖22 提取GIF文件後的色彩樣本
上面我們導入色彩樣本的時候,當前使用的色彩樣本就不存在了。但是我們有時候不僅需要使用外部導入的色彩樣本組合,同時還希望保留當前所使用的色彩樣本組合,那麼此時我們該怎麼辦呢?其實這也十分簡單,我們只需要在圖19所示的彈出菜單中選擇“Add Swatches” (添加樣本),這時同樣會圖21所示的“打開”對話框,我們從中選擇一個色彩表文件或者GIF文件,然後單擊“打開”按鈕,這樣我們所需的色彩樣本就被載入到當前色彩樣本組合之中了,此時不僅原來的色彩樣本依然存在,外部文件中的色彩組合也同樣被添加到了目前的色彩樣本之中了,下面的圖23所示的便是在“Cube Colors”(彩色立方體)中導入了GIF文件色彩所得的新的色彩樣本組合。
圖23 添加GIF文件後的色彩樣本
8、 選擇預設色彩
其實多數情況之下我們都只需要使用Fireworks預設的樣本組合。Fireworks MX 2004中預設了五種常用的樣本組合,分別為Color Cubes(彩色立方體)、Continuous Tone(連續色調)、Windows OS(Windows系統色)、Mac OS(Mac系統色)和Grayscale(灰度)。在圖19所示的彈出菜單中,我們可以選擇這五種預設的色彩組合中的任意一種幫助我們快速選取色彩。