FW繪制可愛的聖誕新年Kitty貓咪卡通桌面(2)[組圖]
編輯:Fireworks基礎

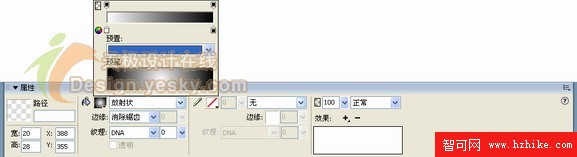
圖11 設置填充屬性
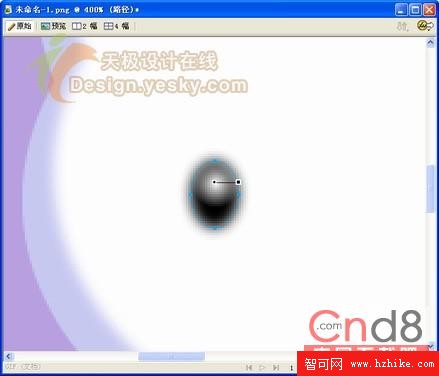
10.對於眼部圖像的細節,我們可以適當調整顯示比例,例如設置為400%顯示來調整眼睛中的眼珠的位置,並將其邊緣適當羽化,如圖12所示。design.yesky.com©天極軟件頻道設計在線原創©2004524542

圖12 放大調整眼珠
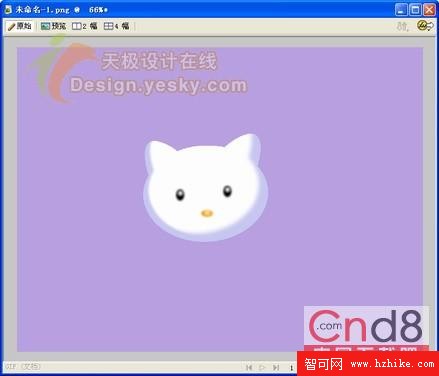
11.使用同樣的方法繪制貓咪的鼻子,如圖13所示。
圖13 繪制鼻子
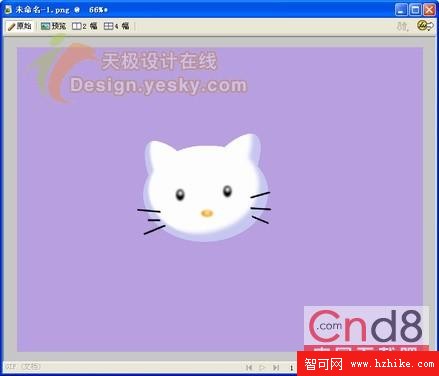
12.沒有胡須的貓咪真是很難看,趕快給貓咪添加上胡須吧。這裡只需要使用直線工具,繪制六條長短不同的直線就可以了,筆觸選擇紗線,如圖14所示。

圖14 添加胡須
13.下面給貓咪繪制蝴蝶結,這個相對來說也比較簡單。使用橢圓工具繪制一個橢圓,使用部分選定工具對其形狀進行調整,然後將其復制兩個調整到不同的大小,使用不同的填充顏色如圖15所示。
圖15 繪制半邊蝴蝶結
14.將繪制的這半邊三個全部選中,然後再次復制並垂直翻轉,放置到對稱的位置,然後在中間繪制一個橢圓,並進行放射狀填充,如圖16所示。

圖16 繪制蝴蝶結
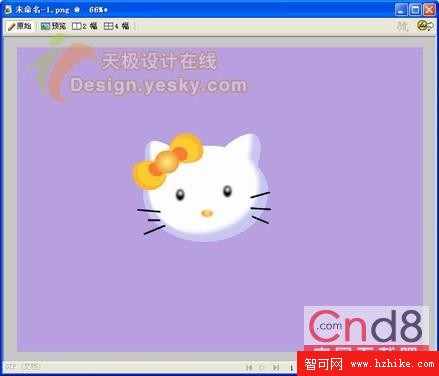
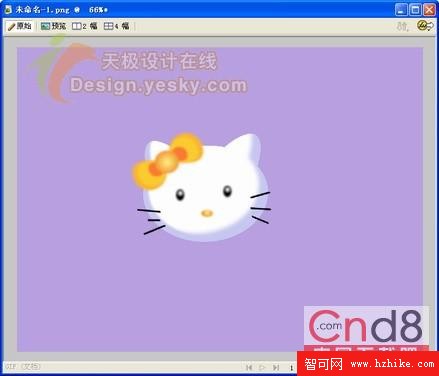
15.將繪制好的蝴蝶結的幾個路徑全部選中組合起來,在屬性面板中選擇高斯模糊,模糊半徑為1.5取得更好的效果,這樣貓咪的臉蛋就完成了。如圖17所示。

圖17 貓咪臉蛋
16.接著就可以繪制貓咪的可愛小肚皮了,這個比較簡單,只需要繪制一個橢圓,然後在橢圓底部使用鋼筆工具添加兩個錨點,將底部調整為水平的就可以了。最後右擊選擇【排列】|【移到最後】就可以了,其屬性設置如圖18所示。得到如圖19所示的圖像效果。design.yesky.com©天極軟件頻道設計在線原創©20013245782

圖18 貓咪肚皮的屬性設置

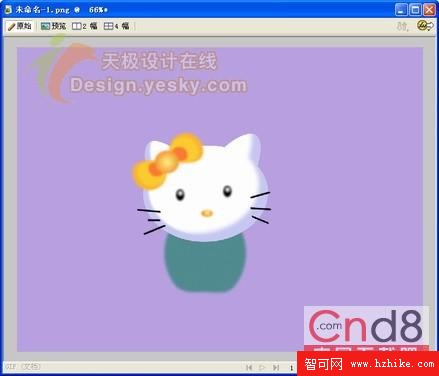
圖19 有肚皮的貓咪
小編推薦
熱門推薦