一、優化動畫
GIF動畫的優化與我們在第五章提到的對其他圖像的優化方法一樣,可以利用優化面板和導出預覽兩種方法來對進行。下面分別對這兩種方法加以介紹。
1. 利用優化面板
點擊“Windows”菜單,打開如圖1所示的Optimize面板。

圖1 Optimize面板
在導出文件類型中選擇GIF動畫選項,用戶可以通過設置Matte(色版)、Colors(顏色)、Dither(抖動)、透明度等選項來達到對顯示效果的優化。
2. 利用導出預覽對話框
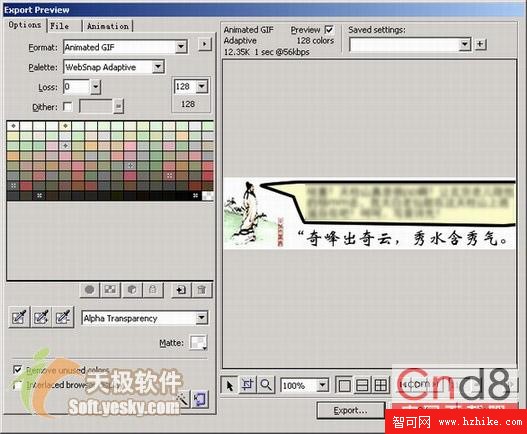
在“File”菜單中選擇“Export PrevIEw”(導出預覽)選項,打開如圖2所示的導出預覽對話框,同樣可以對動畫進行相應的優化設置。

圖2 導出預覽對話框
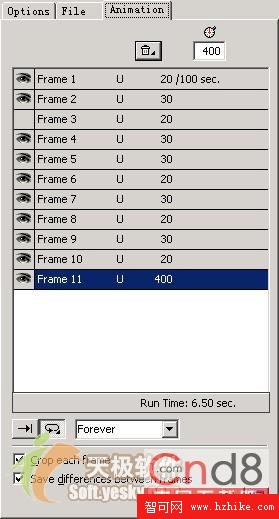
我們在GIF動畫導出之前,還可以對其設置進行修改。選擇導出預覽對話框的“Animation”(動畫)選項欄,如圖3所示。我們可以通過它來進行動畫的設置。

圖3 Animation選項欄
1. 設置幀的處理方式
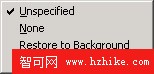
在動畫選項欄中,選擇需要處理的某一幀,單擊處置方式按鈕 ,彈出如圖4所示的菜單,我們可以從中選取一種處置方式。
,彈出如圖4所示的菜單,我們可以從中選取一種處置方式。

圖4 彈出菜單
菜單中各個選項的含義如下:
* UnspecifIEd(未指定):沒有指定處置方式,由Fireworks為每一幀自動選擇一種處置方式,用於創建最小可能的GIF動畫。
* None(無):在下一幀顯示之前,不對幀進行處置。幀以疊加方式出現,下一幀疊加在當前幀之上。通常用於在較大的背景之上疊加顯示較小的對象,以獲得從小變大的效果。
* Restore to Background(恢復到背景):刪去當前幀的圖像,恢復背景面積顏色或者圖案。適合在一個透明的背景中移動對象。
* Restore to Previous(恢復為上一個):將當前幀的內容顯示在前一幀的背景圖像上。設何在一個圖片類型的背景上移動對象。
在動畫選項欄中同樣可以控制幀的導出。單擊幀項目左邊的圖案 ,
, 會消失,表明該幀不顯示。在此單擊該區域,這時候又會出現,表明該幀將會被導出。
會消失,表明該幀不顯示。在此單擊該區域,這時候又會出現,表明該幀將會被導出。
3. 設置幀延時
選中一個或者多個幀,在導出預覽對話框的“Animation”選項欄有上方的幀延時中,我們同樣可以設置幀的顯示時間,如圖5所示。另外根據當前導出的幀數和每一幀的延遲時間,我們還可以知道動畫播放一次所需要的時間,這個時間會被顯示在選項欄中幀項目的右下角,如圖6所示。

圖5 設置幀延時

圖6顯示播放時間
4. 設置循環次數
我們同樣可以在“動畫”選項欄中設置動畫的循環次數,單擊 可將循環次數設為1次,單擊
可將循環次數設為1次,單擊 可以設置其他的循環次數,從右邊的“循環次數”下拉列表中,我們可以選擇需要的次數,或者直接輸入數值,如圖7所示。
可以設置其他的循環次數,從右邊的“循環次數”下拉列表中,我們可以選擇需要的次數,或者直接輸入數值,如圖7所示。

圖7 設置循環次數
三、動畫導出
我們在創建動畫時,應該隨時預覽動畫。當取得最佳效果之後,就可以將這個動畫導出了。單擊導出對話框中的導出按鈕,打開導出對話框,即可完成GIF動畫文件的導出,如圖8所示。

圖8 導出動畫
另外,我們甚至還可以導出為Flash動畫,只需要在導出對話框中的保存類型列表中選擇Macromedia Flash SWF即可。