你將從在Travel Detail頁面中央空白區域放置一個Fireworks表格開始。
在Fireworks中輸出帶表格的圖片
首先,你要打開PNG格式的源文件。
切換到Fireworks。
在Fireworks中,選擇File->Open。
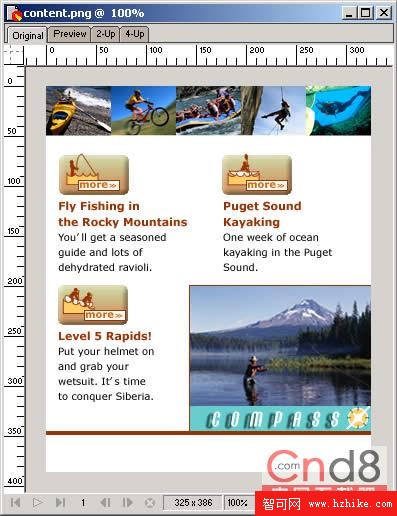
在彈出的對話框中,找到硬盤上存放xtutorial_dwfw4的目錄,找到content.png文件,並打開它。

content.png文件是一張大圖片,但是已經被切割為很多個小矩形。如果想要了解更多關於創建切割的信息,請查看Fireworks幫助(Fireworks Help)中的使用熱區和切割(Using Hotspots and Slices)。
點擊工具條底部的顯示切割(Show Slice)按鈕顯示出切割的邊緣。

當你輸出這張圖片後,每個切割都會成為一個Html表格的單元格。
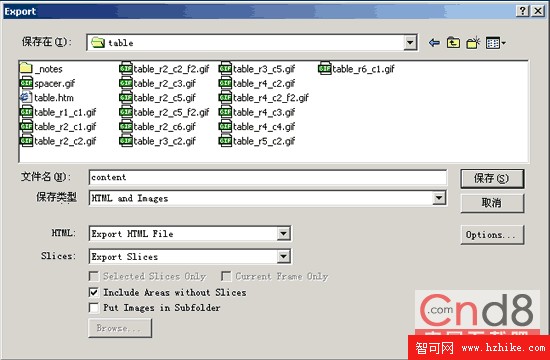
選擇File->Export。在Export對話框中做如下修改:
將文件保存的目錄修改為xtutorial_dwfw4/images下的table目錄。
將文件命名為content.htm
在Save As的彈出菜單中,選擇Html and Images。
在HTML彈出菜單中,選擇Export Html File。
在Slices彈出菜單中,選擇Export Slices。
選擇Include Areas Without Slices。

點擊Save完成輸出並保存相關文件。
在Fireworks中,關閉content.png文件,但不要保存,同時不要關閉Fireworks。
將Fireworks表格插入Dreamweaver
現在,你已經將Fireworks表格輸出到Dreamweaver網站中,接下來就可以把它放置到Travel Detail頁面中了。
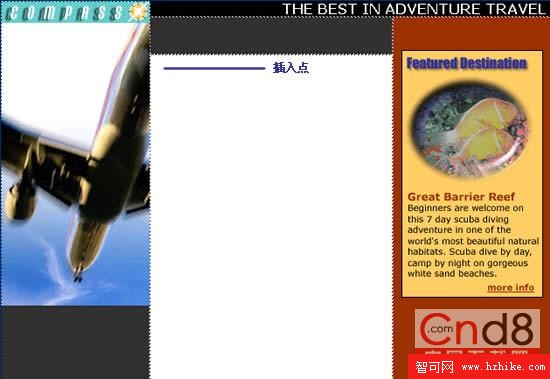
切換到Dreamweaver,並確認當前窗口中是Travel Detail頁面。
點擊表格中間空白單元格的左上角設置一個插入點。

你將會通過插入content.html的方法來添加Fireworks表格。當你添加Fireworks Html代碼的時候,所有相關的圖片都會包含在內。
在Dreamweaver中,點擊Object面版上的插入Fireworks HTML按鈕(Insert Fireworks Html)。

在出現的對話框中,點擊浏覽(Browse),找到你硬盤上的xtutorial_dwfw4目錄並在它下面的images/table目錄中找到content.htm文件。
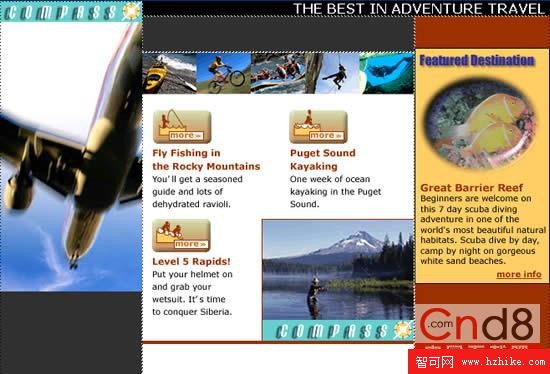
點擊ok來插入Fireworks表格。

選擇File->Save保存到Travel Detail頁面完成修改。