三、創建動畫
創建一個物體來產生動畫
1,新建一個文件,長和寬都是200pixel
2,用矩形工具畫一個矩形,你可以使用你喜歡的任何顏色

動畫的設定
1. 選中這個矩形,選擇modify菜單Animate->Animated selecation.
2. 在frame 框中輸入5
3. move框中輸入180,這是設定移動的距離像素
4. 在direction中輸入45,設定移動的角度
5. 單擊ok,Fireworks 將會問你是否添加新的frame(幀)
6. 單擊ok,將會自動添加新的幀
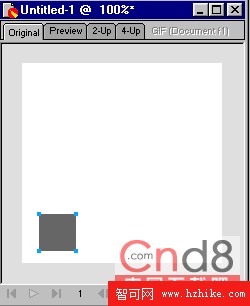
現在圖中的矩形上的右下角就會加上一個小小的箭頭,表示這是一個動畫符號(animation symbol),一條線表示這個符號的移動路徑,線上的每一個點表示一幀。
動畫預覽
你可以直接在工作區內預覽這個動畫
1. 如果frame(幀)面板不可見,選擇window -> frames
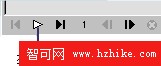
2. 點擊畫布下方的播放/停止按鈕,就可以播放動畫。

3. 再次點擊這個按鈕可以停止。
4. 在frames面板上你可以看到每一幀的動畫
現在你可以給這個動畫做一些修改
動畫的編輯可以使用object(對象)面板對動畫進行編輯
1. 打開object(對象)面板
2. 點擊frames面板上的第一幀
3. 選中這個symbol,在object(對象)面板上就會顯示這個動畫的設定,
4. 你可以對這個設定進行修改,比如在scaling(縮放比例)內輸入110,使從第一幀到最後一幀圖象放大10%
5. 在opacity(透明度)左邊的框內輸入10,右邊的框內輸入100,這將使動畫產生透明度的漸變
6. 在rotation(旋轉)中輸入180, 將使動畫產生180度的旋轉
7. 再次點擊播放按鈕就可以看看效果了。
編輯運動路徑
1. 點擊工作區上的symbol,運動路徑就可以顯示出來
2. 你可以用鼠標拖動路徑上的第一幀(綠色的點)和最後一幀(紅色的點),來改變它們的位置
3. 也可以拖動中間的幀(藍色的點),改變整條路徑
4. 再預覽一下看看吧
輸出gif動畫
要在浏覽器中看到這個動畫,就必須輸出成gif動畫格式或swf格式
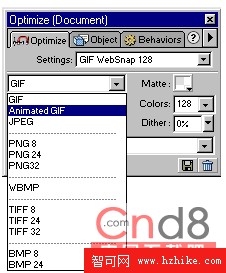
1. 打開optimize(優化)面板
2. 輸出格式設為animated gif(動畫gif)

3. 單擊菜單上file -> export命令
4. 保存類型選擇 html and images就可以輸出一個Html文件
5. 你可以用浏覽器打開這個動畫來看了
轉載自5D多媒體