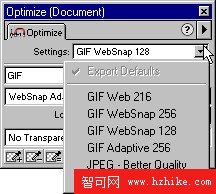
使用Optimize (優化)面板
Optimize (優化)面板可以很方便的在工作區內進行圖像優化,並且同時看到優化後的效果,在Optimize (優化)面板上預先設置了幾種優化設定可供選擇,你也可以按照自己的需要進行設定。

切片優化
你可以對分割的圖像的每一個切片進行不同的優化設定,比如你可以將圖像上色彩豐富的部分設置為jpeg格式,色彩單一的部分設置為gif格式。
優化效果預覽
點擊文件窗口上的PrevIEw (預覽)標簽,你可以預覽優化後的效果。點擊2-up標簽和4-up標簽可以比較幾種不同的優化設定所產生的效果。

JPEG選擇壓縮
JPEG選擇壓縮可以對圖像的不同區域選擇不同的壓縮比率,在圖像比較重要的部分可以選擇較高的質量。不太重要的部分可以壓縮的大一些。
1,在圖像上畫一個選區
2,選擇菜單Modify -> Selective JPEG -> Save Selection as JPEG Mask
3,在彈出的窗口內勾選Enable Selective Quality 並且輸入選擇區域所要設定的壓縮比率
4,點擊ok後,你就可以在預覽窗口內看到效果了
修改JPEG選擇壓縮的區域
1,選擇菜單Modify > Selective JPEG -> Restore JPEG Mask as Selection,將會出現一個選區
2,用選擇區域工具或其他工具對選區進行修改
3,再選擇菜單Modify -> Selective JPEG -> Save Selection as JPEG Mask
要取消JPEG選擇壓縮可以選擇菜單Modify -> Selective JPEG -> Remove JPEG Mask
轉載自5D多媒體