1、改變了引發裝置的位置——彈出菜單的引發裝置(熱區、按鈕或者帶鏈接的圖片等)在Dreamweaver 頁面中的位置和在Fireworks 畫布中的位置不同。
2、浏覽器留邊——沒有把頁面的margins屬性設置為“0”。
3、引發裝置相對定位——引發裝置不是絕對定位的。
一、引發裝置的絕對定位
當Fireworks 輸出一個帶有彈出菜單的文件時,程序會自動創建一個JavaScript 文件(fw_menu.JS),它給出了下級菜單的位置,而這個位置是根據下級菜單距離畫布左邊和上邊的絕對像素來定位的,這個絕對定位也被帶到了Html頁面。當你在Dreamweawer 中改變引發裝置的位置時,下級菜單將依然出現在原來的位置而不會跟著引發裝置改變。我們還是來看一個引發裝置位置改變實例吧:
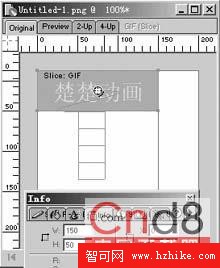
在Fireworks 的畫布中創建一個引發裝置(按鈕)和它的下級菜單(如圖1),請注意按鈕和菜單各自的定位。按鈕的位置在畫布的左上角,W和H的位置是150和50,X和Y坐標的位置是0和0。但是,下級菜單左上角距離畫布左邊和上邊的位置為50,即X和Y坐標的位置是50和50。

圖1
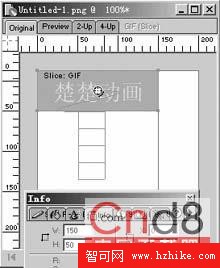
然後把生成的Fireworks HTML 代碼插入到Dreamweaver 中(Insert→Interactive Images→Fireworks Html)。然而按鈕在Dreamweaver 頁面中的位置並沒有安排和Fireworks 畫布中一樣的位置,而是距離頁面左邊50、上邊60個像素(如圖2),雖然按鈕的位置改變了,但是下級菜單的位置並沒有一起改變,這樣在浏覽器中下級菜單出現的位置肯定就會有較大偏差。

圖2
解決的辦法就是通過修改Html代碼來修改下級菜單的定位。在Dreamweaver 中選中彈出菜單的引發裝置,
切換成Html 代碼視圖,相關代碼會變成高亮狀態。
找到以下“window.FW_showMenu(window.fw_menu_0,50,50)”的文字,最後2個數字就是代表下級菜單的X和Y坐標的絕對位置。將這2個數字修改為你希望的位置即可。保存後預覽,一切恢復正常。
二、浏覽器留邊
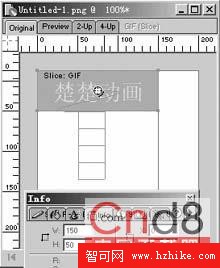
如果浏覽器留邊沒有被設置成“0”,同樣可能會引起下級菜單的定位不准確——這個解決的辦法就容易了,只要重設浏覽器margins 值就可以,在Page PropertIEs中將頁面的margins值設為“0”(如圖3)。

圖3
三、穩定引發裝置
因為彈出菜單是絕對定位的,而引發裝置的相對定位可能使得最終效果在不同分辨率下看起來會產生偏差。其實只要保證引發裝置與窗口左邊和上邊的像素不發生變化,盡量使用靠左對齊的排版方式,不使用例如居中對齊的方式就沒問題。