Firework為網頁制作三劍客之一,是我們常用的網頁圖片制作工具,下面介紹如何在firework中批量調整圖片的方法。
一、將調整圖片的步驟記錄到命令中
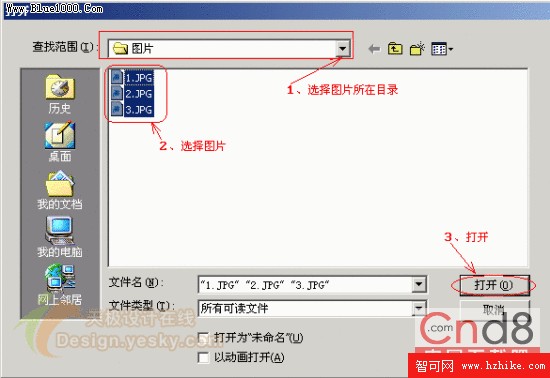
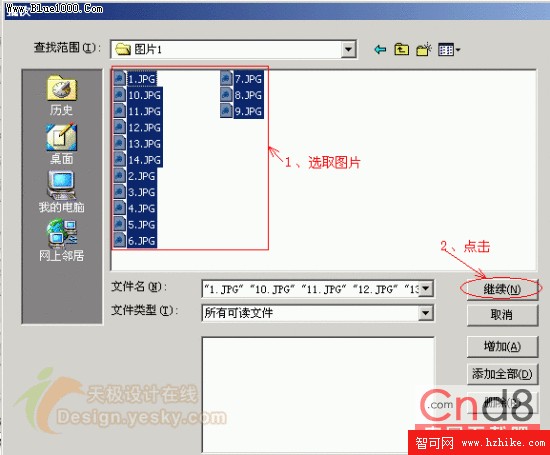
1、 運行Firework8,選擇“文件”——“打開”,在“查找范圍”選擇圖片所在的目錄,將選擇圖片,按“打開”。(見下圖1.jpg)

2、 選擇一圖片,如選1.jpg
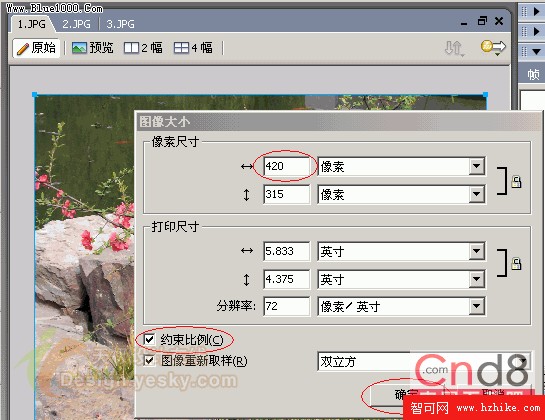
3、 調整圖片大小,選擇“修改”—“畫布”—“圖像大小”,“像素尺寸”寬設置成“420”像素,設成“約束比例”,按“確定”。(見下圖2.jpg)


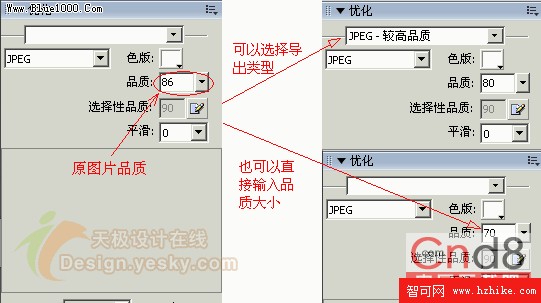
5、 點擊“文件”—“保存”。
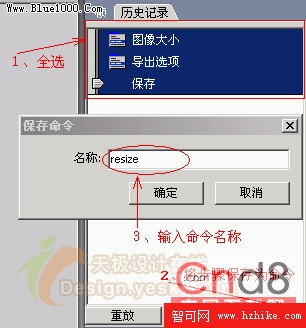
6、 選擇右邊面板組中“幀和歷史記錄”中的“歷史記錄”,選取所有的歷史記錄(鼠標左擊選取第一個步驟,按住“shift”鍵同時鼠標左擊最後一個步驟),按左下角的“將步驟保存為命令”,在彈出的“保存命令”對話框的“名稱”中輸入命令名稱,如輸入“resize”。可以看到在菜單“命令”中多了一個“resize”選項。(見下圖4.jpg)

選擇圖片2.jpg,點擊“命令”中的“resize”,就完成了“一”中“3”至“5”中的步驟,完成了對2.jpg的修改,同樣修改3.jpg。(見下圖5.jpg)

在下次打開firework時修改其他圖片時,“resize”命令項照常使用。
三、結合firework中的批處理命令和生成的命令
如果要同時處理幾十幅或幾百幅圖片,可以結合firework中的批處理命令和“resize”命令使用。
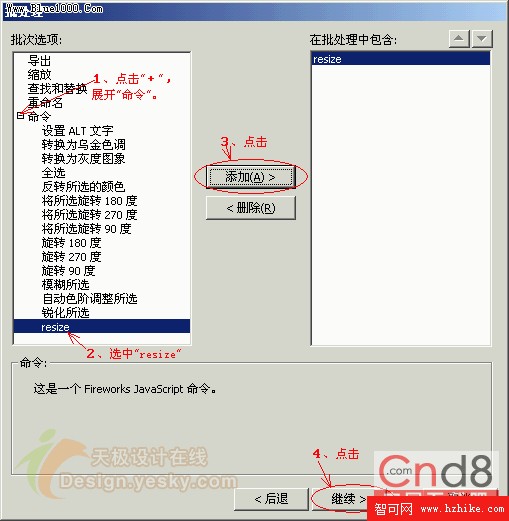
1、 點擊“文件”—“批處理”
2、 出現“批次”對話框,選取所要調整的圖片,點擊“繼續”。(見下圖6.jpg)


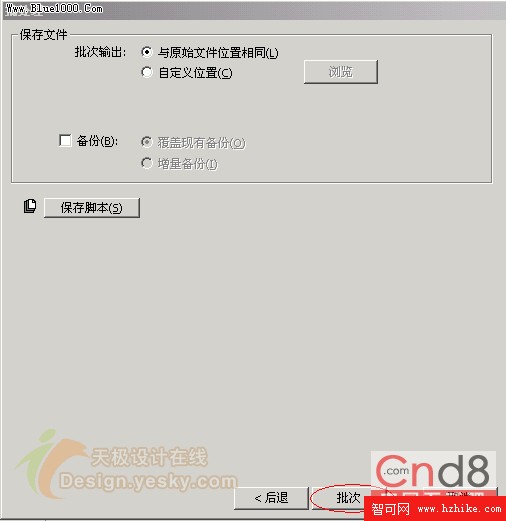
4、 出現另一個“批處理”對話框,“批次輸出”如選“與原始文件位置相同”則覆蓋原有的文件,可選擇備份方式,也可以不選擇備份,點擊“批次”。(見下圖8.jpg)

5、 Firework對所選圖片進行“resize”命令的批處理。(見下圖9.jpg)

四、刪除新命令
如果要刪除“resize”命令,可選“命令”中的“管理保存的命令”,選中“resize”,按“刪除”鍵。
上面只是介紹了批量調整圖片大小和輸出品質的方法,您還可以增加“加入水印”等步驟一並保存到命令中,從而完成更多的批量修改內容。