Fireworks筆觸和蒙板打造殘破照片邊緣[組圖]
編輯:Fireworks基礎
1、在Fireworks中打開欲加殘破邊緣效果的照片文件,可以使用矩形或圓形工具繪制並覆蓋欲處理成殘破邊緣的區域輪廓,如果想要不規則形狀的區域,也可以使用鋼筆工具繪制出閉合路徑,如圖所示:

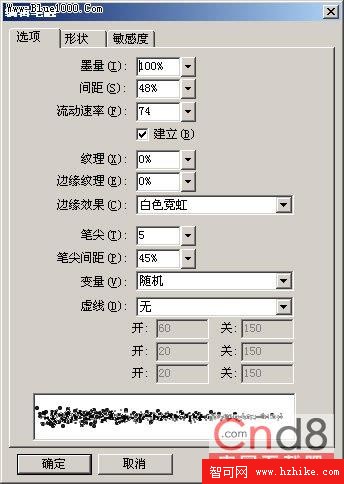
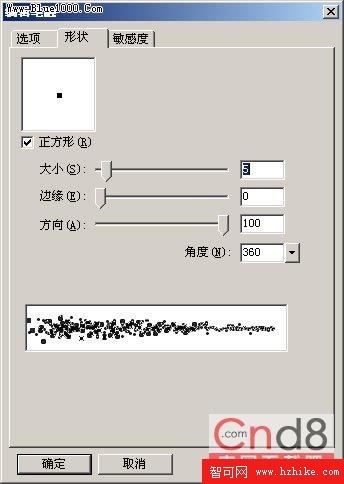
2、繪制好路徑後,選擇路徑,填充顏色和筆觸顏色均選擇白色,在屬性欄中把填充的邊緣設置一定的羽化值,筆觸類型主要以非自然類型筆觸中不規則圖形為主,本教程裡最終效果選擇的是[非自然]中的[油漆潑濺], 設置筆觸的筆尖邊緣柔化為0:




PNG:

注:使用矢量路徑蒙板,不但可以修改圖片顯示的位置輪廓、隨時取消蒙板恢復原圖,而且相對本教程的邊緣效果,可以隨時改動路徑的筆觸效果來達到改變邊緣效果的目的。
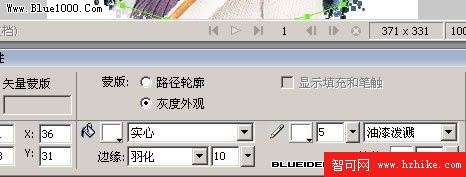
修改蒙板的方法:選擇圖層面板對應圖層中的蒙板,在屬性欄做相應調整,如圖所示范:


教程中蒙板的填充邊緣做了羽化,目的是把填充邊緣和筆觸更好的融合在一起,防止邊緣和圖片主體之間出現太明顯的界限,但是在組合蒙板後,由於需要選擇灰度外觀的蒙板類型,邊緣會有部分區域發生不透明度的變化,如果不想出現類似效果,想得到比較實的殘破邊緣,可以參考使用利用Fireworks筆觸和選區打造殘破照片邊緣效果中的方法來制作,不過步驟會稍微多一些。
小編推薦
熱門推薦