Fireworks卡通頭像:搞怪寶寶(4)[組圖]
編輯:Fireworks基礎

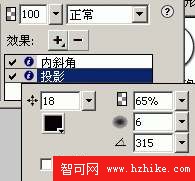
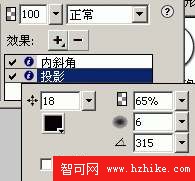
投影效果參數:距離為15、透明度為65%、柔化為6、角度為315。

現在看看,這個富有個性的搞怪寶寶出世了。別著急,下面還有更多的可愛寶寶要出來和大家見面呢!
小編推薦
熱門推薦

投影效果參數:距離為15、透明度為65%、柔化為6、角度為315。

現在看看,這個富有個性的搞怪寶寶出世了。別著急,下面還有更多的可愛寶寶要出來和大家見面呢!