Fireworks卡通頭像:搞怪寶寶(3)[組圖]
編輯:Fireworks基礎

12.新建一層,分別用鋼筆工具繪制出小魔鬼鐵钗的鐵钗頭部、中部和尾部圓球,填充類別為“實心”,顏色是黑色,描邊種類為“無”,然後再將畫出的三部分選中按下Ctrl+G組合,為它們添加“內斜角”和“投影”效果。

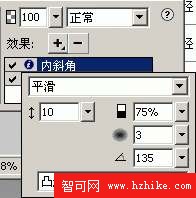
“內斜角”設置參數:斜角邊緣形狀為“平滑”、對比度為75%、柔化為3、角度為135、距離為10,按鈕預設為“凸起”。

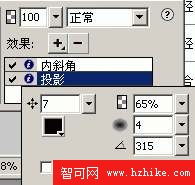
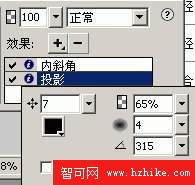
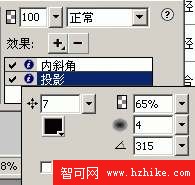
“投影”設置參數:距離為7、透明度為65%、柔化為4、角度為315。

13.新建一層,選擇“橢圓”工具,填充類別選擇“放射狀”、邊緣為“消除鋸齒”、描邊種類為“1象素柔化”、筆尖大小為3。填充顏色框中左邊色標顏色代碼為#CCFF00,右邊顏色代碼為#669900,畫出小魔鬼的右手,這只右手是用來握這只小鐵钗的。接下來設置這個圓手的效果為“投影”,為小魔鬼的這只右手增加投影效果。其參數為:距離為24、透明度為55%、柔化為6、角度為315。

(小常識:一般在繪制正方或是正圓,為了防止圖形變形,可以按下Shift然後再進行繪制,這樣畫出來的圖形都會按比例為正方或正圓。)
14.接下來這步同第6步做法一樣,新建一層然後為這只小魔鬼的右手添加反光高亮效果。
15.下面還是利用畫圓以及添加反光高亮效果制作出小魔鬼的左手。

17.最後的收尾工作當然是畫出這個小寶寶的尾巴。新建一層,注意此圖層要放在除背景層外的所有圖層下。選擇“鋼筆”工具,在“屬性”面板中設置封底類別為“實心”,填充顏色代碼為#11115B,描邊種類“1象素”,繪制出小魔鬼的那個獨特的尾巴,最後再為這個尾巴設置內斜角和投影效果。

小編推薦
熱門推薦