多數時候,當你把在Fireworks4中制作的彈出菜單輸入到一個Html文件中預覽時會發現,菜單出現的位置並非如你所願。
引起錯誤的原因
改變了引發裝置的位置
彈出菜單的引發裝置(熱區、按鈕或者帶鏈接的圖片等)在Dreamweaver頁面中的位置和在Fireworks畫布中的位置不同。
浏覽器留邊
沒有把頁面的margins屬性設置為“0”。
引發裝置相對定位
引發裝置不是絕對定位的。
以下將根據上面不同的錯誤原因給出解決方案。
原因一:引發裝置的的絕對定位改變
當Fireworks輸出一個帶有彈出菜單的文件時,會創建一個Javascript文件(fw_menu.JS),它給出了下級菜單的位置,而這個位置是根據下級菜單距離畫布左邊和上邊的絕對象素來定位的,這個絕對定位也被帶到了Html頁面中,因此當你在Dreamweawer中改變引發裝置的位置時,下級菜單將依然出現在原來的位置而不會跟著引發裝置改變。
如果你還是不明白的話,我們來看一個引發裝置位置改變實例:
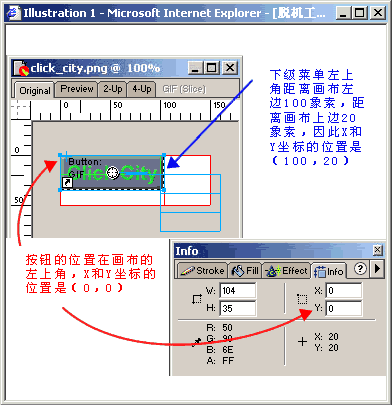
1名開發者在Fireworks的畫布中創建了一個引發裝置(按鈕)和它的下級菜單。請注意按鈕和菜單各自的定位。

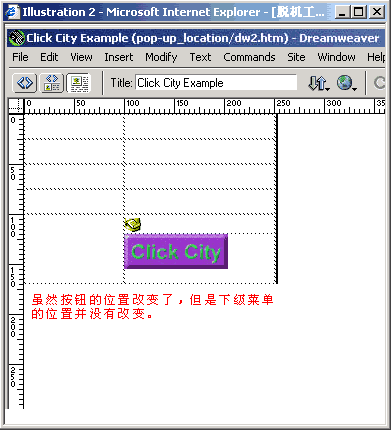
接著這名開發者把生成的Fireworks HTML代碼插入到Dreamweaver中(Insert->Interactive Images->Fireworks Html),然而按鈕在Dreamweaver頁面中的位置並沒有被放在和Fireworks畫布中一樣的位置,而是距離頁面的左邊和上邊各有100個象素,雖然按鈕的位置改變了,但是下級菜單的位置並沒有一起改變。

解決方案一:在Html代碼中重新設置下級菜單的位置
你可以通過修改Html代碼來修改下級菜單的定位。

在Dreamweaver中選中彈出菜單的引發裝置。
切換成Html代碼的編輯界面,相關代碼會變成高亮狀態。
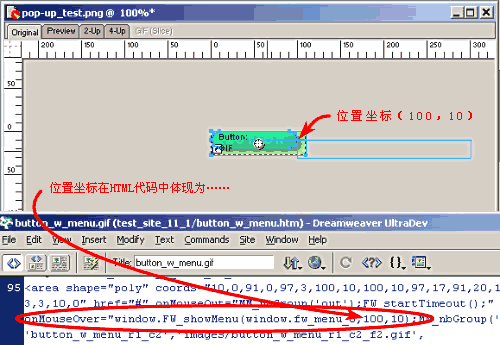
在相關代碼中找到以下的文字:
"window.FW_showMenu(window.fw_menu_#,#,#)"
最後2個數字代表了下級菜單的X和Y坐標的絕對位置。
將這2個數字修改為你希望的位置。
保存後預覽。
理由二:浏覽器留邊
如果浏覽器留邊沒有被設置成“0”,將可能會引起下級菜單的定位不准確。
解決方案二:重設浏覽器margins值
將本頁的margins值設為“0”。
理由三:引發裝置相對定位
因為彈出菜單是絕對定位的,而引發裝置的相對定位可能使得最終效果在不同分辨率下看起來不一樣,在某些分辨率下會產生偏差。
解決方案三:穩定引發裝置
保證引發裝置與窗口左邊和上邊的象素不發生變化,使用靠左對齊的排版方式,不要使用例如居中對齊的方式