相信廣大網友都看到不少很漂亮的GIF圖片,制作GIF圖片有不少軟件,可惜都比較復雜,而以下的這個教程卻是非常簡單,網友們可以輕易的學會怎樣制作出好看的GIF動畫圖片:)
1、下載Ulead GIF Animator V5.05
友立公司出版的動畫GIF制作軟件,內建的Plugin有許多現成的特效可以立即套用,可將AVI文件轉成動畫GIF文件,而且還能將動畫GIF圖片最佳化,能將你放在網頁上的動畫GIF圖檔減肥,以便讓人能夠更快速的浏覽網頁。點擊下載
2、安裝,完畢後打開Ulead GIF Animator 5
3、打開後它會詢問你是新建還是打開一個文件,這裡我們選擇打開一個文件(事先要有一個頭像圖)如下圖:

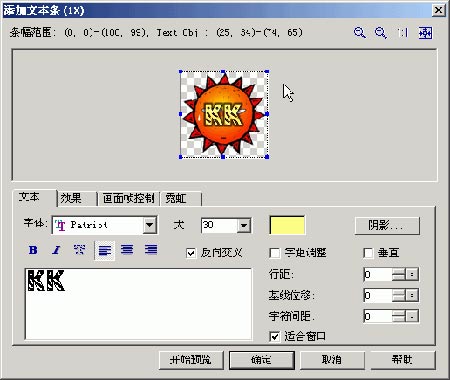
4、選擇頂部的幀>添加條幅文本,就會彈出一個畫面,如下圖:

5、然後把樣本字樣改成自己想寫的字。
6、用鼠標把字移動到適當的位置。
7、選擇特效。選效果一項。(我選擇的是進入場景時:水平合並,退出場景時:頂部滾動)
8、保存。選另存為>GIF文件。這樣就OK了~

動態頭像制作2
1)首先下載Ulead GIF Animator 5
2)安裝,完畢後打開Ulead GIF Animator 5
3)打開後它會詢問你是新建還是打開一個文件,這裡我們選擇打開一個文件(事先要有一個頭像圖)如下圖:

4)然後點取第一幅圖,然後選取頂部的視頻F/X,如下圖黃色部分:

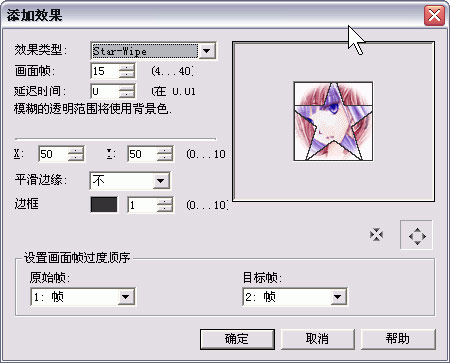
5)選取Star-wipe,選項設定如下圖:

6)點取第2幅圖,如下圖:

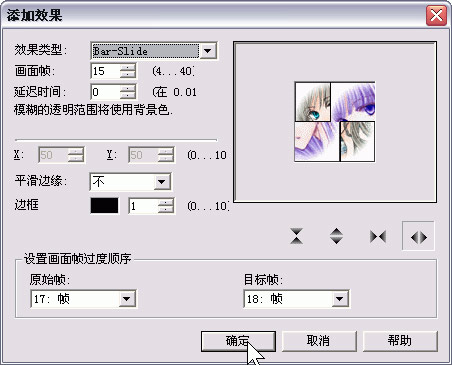
7)再次選取頂部的視頻F/X,選取Bar-Slide,選項設定如下:

8)後面的圖重復以上動作(視頻F/X的選項不同)
9)完成圖:

簡單名片制作
1、安裝Fireworks MX或Fireworks 4。
Fireworks 是 Macromedia 三套網頁利器之一,它是用來畫圖用的,它相當於結合了 Photoshop( 點陣圖處理 )以及CorelDRAW(繪制向量圖 ) 的功能。網頁上很流行的陰影、立體按鈕...等等的效果,也只需用鼠標點一下,不必再靠什麼KPT之類的************濾鏡。而且 Fireworks很完整的支持網頁 16 進制的色彩模式,提供安全色盤的使用和轉換,要切割圖形、做影像對應( Image Map )、背景透明,要圖又小又漂亮,在Fireworks 2中做起來都非常方便,修改圖形也是很容易的 。不需要再同時打開Photoshop 和 CorelDRAW...等等各類軟體,切換來切換去的了。
2、安裝完成後,打開Fireworks MX。
3、打開一張名片素材的圖,如下圖G1


5、然後打開一張圖片頭像圖,點取頭像。如下圖: