為了使DreamWeaver和Firework的集成功能得到最大程度的發揮,你必須按照指定的順序正確的安裝他們,當然如果你使用的是集成以後的安裝程序就可以忽略下面的操作了.
先啟動Dreamweaver4的的安裝程序,完成以後再開始Firework4的安裝.這時Firework會在安裝的過程中自動檢測本地是否已經安裝了DreamWeaver.如果發現的話,它會自動把必要的集成文件添加到相應的子目錄中.如果你已經搞錯了順序,建議利用Firework的反安裝程序卸載掉,然後重新安裝.
至於具體的添加文件,這裡就不細講了.不過為了方便你確定是否"集成"成功,可以在DreamWeaver安裝子目錄Dreamweaver4/Configuration/Objects/Common下查看是否存在Fireworks HTML.htm,Fireworks Html.JS兩個文件,有的話.基本就沒什麼問題了.
好的!現在我們看一下究竟如何在DreamWeaver中靈活的應用Firework文件.這裡的Firework格式文件除了包括一般的PNG或其他擴展(GIF,GIF89a,JPEG)的圖片形式外,還有比較高級的Firework4 Html文件.而我們所重點利用的也就是後者.
二、在DreamWeaver4中直接插入及編輯Firework圖片文件
在網頁中插入圖片文件應該是最簡單不過了,不論是何種格式的圖片都能夠通過菜單"Insert"-"Image"輕松的導進來.當然你也可以通過"Object"面板上的"圖片插入"按鈕來實現.
1、打開需要編輯的文件,將光標定位到需要插入圖片的位置.
2、單擊"圖片插入"按鈕

單擊"是",在"另存為"對話框中選擇文件的保存目錄(默認為網站的其實根目錄).
3、這時目標圖片已經進來了,除了在網頁中調整該圖片對象的屬性(大小,顯示色彩等)外.你還可以直接調用Firework4對它進行優化處理.這也是兩者集成操作的一個表現.
三、在Dreamweaver4中插入Firework4 Html文件
鑒於大家可能對這個概念還比較模糊,下面我們先介紹一下什麼是Firework4 HTML文件格式.顧名思義既然多了一個"HTML"的尾巴,當然在輸出中就少不了這個東西了.Fireworks4的Html文件中包含了與它相關聯的諸多信息:圖像的鏈接、圖像的切片信息以及Javascript腳本語言等等.
大家都知道在Firework4中增加了很多以前在網頁中才能實現的效果,包括熱點控制,下拉菜單制作.而這些的實現都是需要類似Javascript的腳本語言支持的.當然我們現在用Firework制作就變的相對簡單多了,並且程序本身提供的效果也是蠻不錯的.
制作完成了,下面一個問題就是如何在不影響效果的基礎上,將他們導入到指定的網頁中.根據不同的需求,我們提供了大概4種不同的導入方法:
1、以獨立的網頁文件輸出
這種情況可能比較少(多為設計性的網頁),不過在需要時,倒是很簡單.
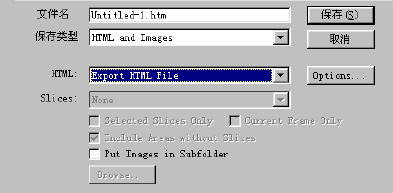
完成以後,選擇菜單"File "-"Export",進入文件導出窗口,如圖

在"保存類型"下拉列表中選擇"Html and Images"即可.然後你就可以在浏覽器裡查看效果了.
2、利用"Insert Fireworks Html"菜單或按鈕完成
不過畢竟Firework所產生的Html文件更多的時候是作為網頁的某一部分出現的,因此DreamWeaver同時也提供了不錯的導入功能.
注意一下,在DreamWeaver4的"Object"面板中有一個代表Firework的圖標![]() .鼠標懸停,你會得到一個"Insert Fireworks HTML"的提示信息,單擊這個按鈕就可以插入Firework導出的Html文件了.具體的步驟如下:
.鼠標懸停,你會得到一個"Insert Fireworks HTML"的提示信息,單擊這個按鈕就可以插入Firework導出的Html文件了.具體的步驟如下:
1)保存當前文檔到DW所在的站點目錄中.注意一定要輸出為.HTM的擴展名,否則DreamWeaver在插入時不能夠正確識別,同時在網頁編輯窗口中定位好光標位置.
2)單擊"Insert Fireworks HTML"按鈕或者使用菜單命令"Insert"-"Interactive Image"-"Fireworks HTML".在彈出的的對話框裡單擊"Browse",選擇需要插入的Firework Html文件,如圖