Fireworks教程:給圖片添加透明立體網格效果 (1)
編輯:Fireworks基礎
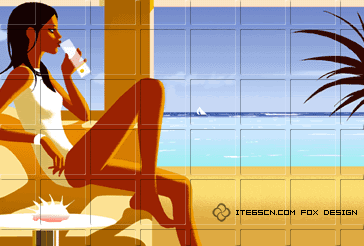
最終效果:

簡單的步驟一樣可以做出簡潔漂亮的效果。今天我們用來制作一個透明立體網格效果。
制作步驟如下。
1、在Fireworks中新建文件,大小為50*50。
2、選取矩形工具,繪制一個50*50大小的正方形,填充及描邊筆觸設置如圖。

3、將繪制好的圖形保存為PNG或GIF文件,取名為“網格.png”備用。
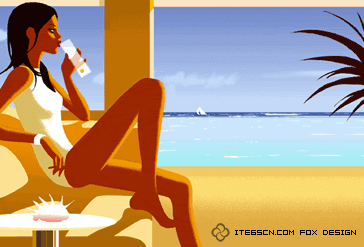
4、打開一副素材圖片。

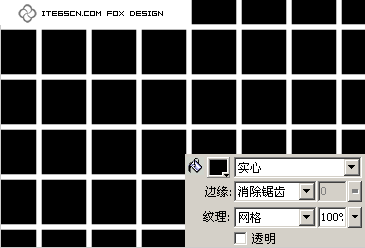
5、在圖片上方繪制一個略大於圖像並覆蓋整個畫布的矩形框。在屬性面板上,選擇填充紋理為“...”,在彈出的文件浏覽框中選擇剛才保存好的“網格.png”文件。

6、設置其他填充選項如圖所示。

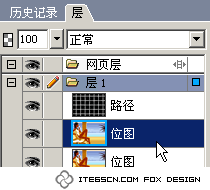
7、打開層面板,將素材位圖克隆一份(Ctrl+Shift+D)。

小編推薦
熱門推薦