如果你是個師,可能對FW的成像細節還頗有挑剔。
不過作為網絡使用的影像,FW模擬PS的一些效果已經能夠勝任了。
光影是影像設計者長年追求的效果。
我們來看看這個由FWMX2004來實現的范例,
這個富未來感的脈沖光是不是能吸引住你的眼球?

制作其實不難,
說穿了是幾種濾鏡堆砌出來的效果,
稍微考驗點機器的配置。
當然在FW裡的作法跟PS還是有些差異的。
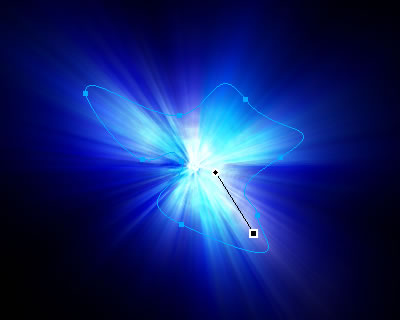
我們先在FWMX2004中創建畫布,
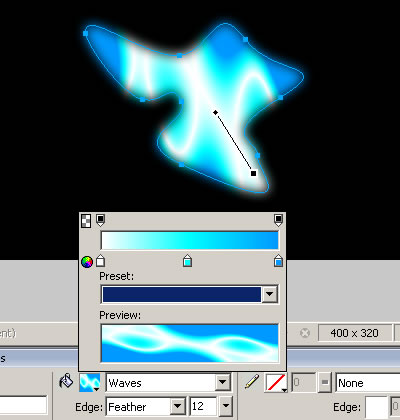
用鋼筆勾畫個隨意的圖形,
如圖用波浪漸變填充去外框,
內填色分別是:#FFFFFF,#00FFFF,#0099FF,
設置些微的羽化。

接著來調用FW最常用到的Eye Candy 4000濾鏡。
選中圖形,由PropertIEs屬性面版的Effects效果旁點+號,
在彈出菜單下選Eye Candy 4000-->Jiggle輕搖濾鏡。
然後在Jiggle濾鏡設置面版上設定參數,
Movement Type運動形式:Turbulence動蕩
Bubble Size氣泡尺寸:45.33
Warp Amount偏量:25.16
Twist扭曲:20

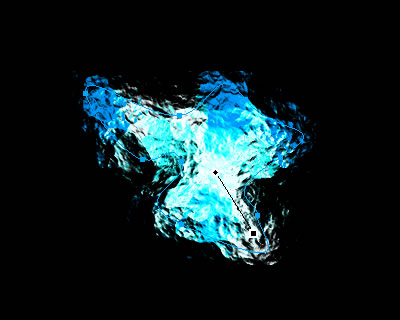
照之前的方法再來添加Corona光環濾鏡。
在Corona濾鏡設置面版上設定參數,
Glow Width發光尺度:82.88
Flare Size閃光尺寸:8.88
Stretch延展:100
Waver擺動:20
Blur模糊:0
Overall Opacity整體不透明度:100
Color顏色:#0000FF純藍

現在要用的關鍵一步就是縮放模糊。
因為這個功能是FW的新增功能。
目前只有MX2004才具備這個選項。
所以本例也就只能局限在FWMX2004下才能實現了。
調用FWMX2004本身的模糊濾鏡Blur-->Zoom Blur,
濾鏡設置面版上設定參數如下:
Amount數量:100
Quality質量:100

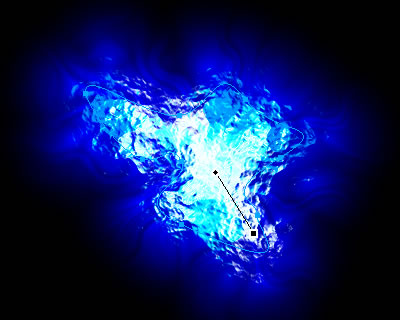
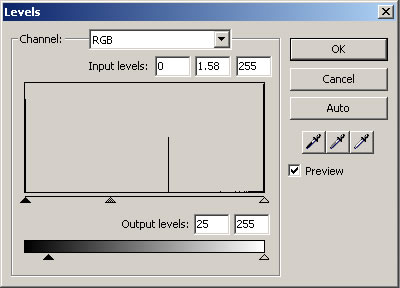
最後我們用色階調整來進一步強化光源。
Effects效果:+ Adjust Color調整色彩-->Levels色階
具體設置見下圖:

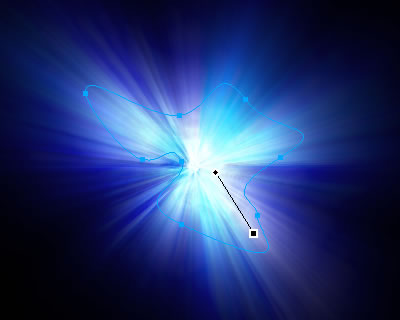
效果完成圖如下:

再附上源文件參考,
可以用FWMX2004打開察看各項參數:

平時多接觸些Photoshop的實例,
對Fireworks影像設計會有不少啟發。