用“鋼筆”工具畫出金屬外圍下面的反光輪廓,改用“線性”填充,過渡過色由#FFFFFF至#414254,羽化為1,效果如圖。

圖12
這樣,金屬外圍的反光效果就算畫好了!我們接著來畫內側的的反光效果。先用“鋼筆”畫出如下圖般的外形,然後設置羽化值為1,色彩填充如下圖。

圖13
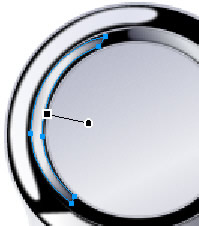
再繼續勾畫出另一側的反光效果,使用“條狀”填充,過渡過色由# 414254至# EBEBED,羽化為1,效果如圖。

圖14
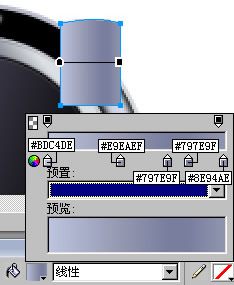
再把最後一個反光區給畫出來,以“條狀”填充,過渡色由# 0C0C0E至# DBE0E4,消除鋸齒,效果如圖。

圖15
略作休息後,我們接著來畫手機的顯示器屏。用“橢圓形”工具畫一個直徑124像素的圓,然後用“細部”工具將該圓下面的節點,用方向鍵向上移動6個像素。以“線性”填充,色彩過渡由# 000000至# 726F8C,用全黑色進行“1像素柔化”描邊,羽化為1,效果如圖。

圖16
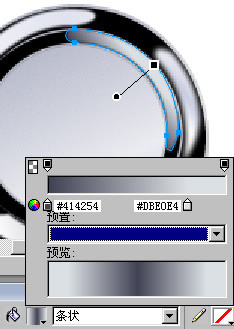
再勾畫出屏幕的反光輪廓,然後選用“線性”填充,並消除鋸齒,效果如圖。

圖17
手機屏幕畫好後還要在該金屬外圍畫上三個按鈕。用“鋼筆”工具先畫出中間一個按鈕的外形,以黑色實心填充,然後使用“凹入浮雕”特效。如圖。

圖18
將該按鈕外形再復制多兩個出來,並適當的調整好角度及相對位置。

圖19
為了給這三個按鈕加上立體感,我們先將這三個按鈕外形在原位置上依次復制後,用“縮放”工具挨個進行適當的縮小,然後用線性漸變由黑至白進行填充。效果如下圖。

圖20
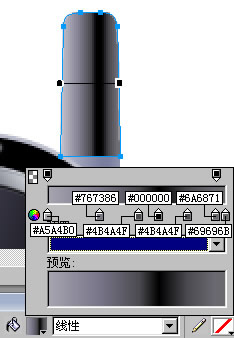
這樣,手機上半部分就差不多畫好了,我們繼續把接收天線給畫上。先畫一個近似矩形的天線下部輪廓,高度較為隨意,寬為30個像素。采用“線性”填充,如圖。

圖21
完成後通過對象層的調整將該對象放在層的最下面。然後我們來畫天線的上半部分。同樣是在畫出輪廓後采用線性漸變。增加“亮度/對比度”特效,設置對比度為29,再添加一個“色相/飽和度”特效,只將飽和度設置為 —35 即可。效果如下。