完成後把該對象層放到最後一層。然後在天線上面再畫兩條路徑,描邊色為# 797786,並添加一個“內斜角”的特效,如圖。

圖23
完成手機的上半部分後,在機身中段還要為手機的屏幕加個投影,以增加立體感。該路徑采用“線性”填充,色彩過渡由# D5D7E0至# A3A7BC,羽化為13。

圖24
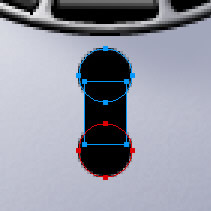
在機身上還有兩個按鈕。我們先畫兩個直徑都為18像素的圓和一個14*21的矩形,如圖。

圖25
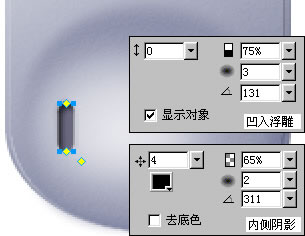
使用“修改—組合路徑—聯合”命令把這三個對象組合成一個組合路徑,以黑色實心填充,然後對該路徑使用“凹入浮雕”特效,如圖。

圖26
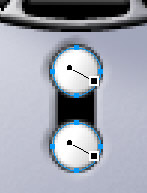
畫兩個16*16大小的圓形,均采用“線性”填充,色彩過渡為#FFFFFF至#CCCCCC,羽化值為1。

圖27
為了給這兩個按鈕添加金屬的反光效果,我們再對這兩個按鈕做一些修整。在兩個按鈕上面分別畫上兩個全黑的“實心”填充路徑即可,如圖。

圖28
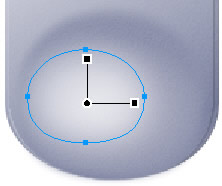
再來給手機畫上聽筒。用“橢圓形”工具畫一個直徑為125像素的圓,然後使其與機身進行底部垂直對齊,然後又將該圓向上移動1個像素。使用“細部”工具點選該圓上面的路徑節點,用方向鍵使其向下移動13個像素,再點選該圓左右兩個節點,使其向下移動7個像素。然後用“波紋”填充,過渡色由#BABBCB至#8A8FAA,羽化為6,選用5%的“木紋”紋理。接著還要用到“進一步銳化”特效,效果如圖。

圖29
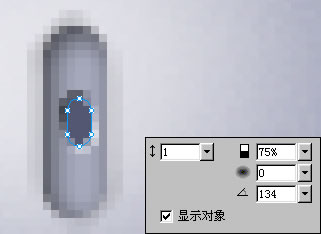
為了給凸出的聽筒再增加些立體感,還要再畫出高光部分。同樣用“橢圓形”工具畫出圓形後,用“細部”工具進行適當的路徑節點調整,然後用“波紋”填充,漸變色由全白色至全白色,但要把右邊的透明度滑塊的“不透明度”設置為75,然後設置羽化值為20,選用5%的“木紋”紋理,效果如圖。

圖30
沒有孔的聽筒怎麼行呢,所以我們還要再畫三個出聲孔。用“自動形狀”工具中的“圓角矩形”工具畫一個7*24大小的圓角矩形,以#69677F進行“實心”填充,和用#666874進行1像素的柔化描邊。然後加入“凹入浮雕”和“內側陰影”兩個特效,如圖。

圖31
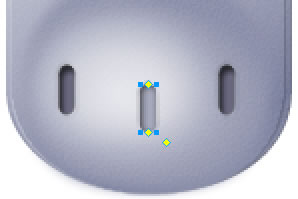
將該圓角矩形復制多兩個,一個則平移到與其相對稱的右邊,另一個則放在中間,但位置還要向下再移動9個像素。對於放在中間的這個圓角矩形,將其填充色改為#A6A9BC即可,效果如圖。

圖32
最後,還要在中間的圓角矩形裡畫一個小圓孔,填充色為#525772,使用“凹入浮雕”特效,如圖。

圖33
至此,整部手機的繪制就算大功告成了,屏幕上的文字你可以自由添加,最終效果圖如下。

下載源文件
&nb