Fireworks卡通頭像:搞怪寶寶(1)
編輯:Fireworks基礎
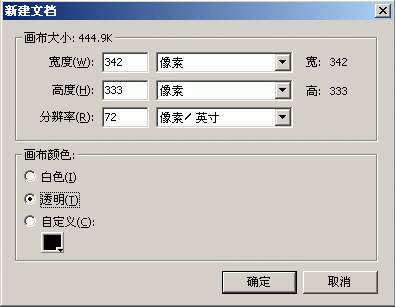
1.打開 MX,按下Ctrl + N新建一個寬為342像素,高為333像素、分辨率為72像素/英寸、畫布顏色為“透明”的文件。

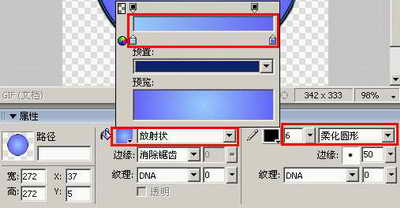
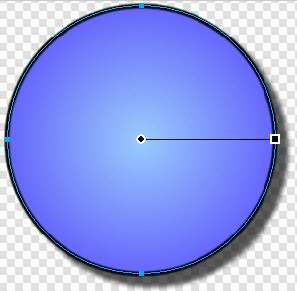
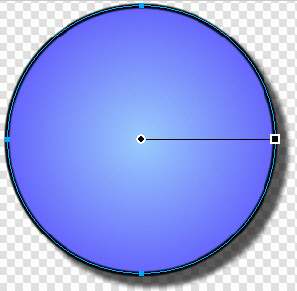
2.然後在工具欄裡選擇“橢圓選取框”工具,然後在“屬性面板”中將填充類別設置為“放射狀”,然後單擊填充顏色框,將左邊的色標顏色選擇為“#99CCFF”,右邊的色標顏色選擇為“#6666FF”,描邊顏色設置為黑色,描邊種類設置為“柔化圓形”,然後再拖動描邊大小滑桿,設置大小為6象素,按下Shift鍵,畫出一個圓形,“屬性面板”具體設置下圖所示。

(小提示:使用工具時最好使用快捷鍵,這樣使操作更方便、快捷)
3.然後在其“屬性面板”效果中單擊+號,選擇“陰影和光暈”→“投影”,為這個圓添加陰影效果。在其投影效果中設置透明度為65%,距離為16,柔化為4,角度為315。

這樣就繪制出了帶陰影的漸變圓形,成為娃娃的臉。(提示:其它娃娃的臉都是圓形,可以按此方法繪制,只要改變其漸變色即可。)

4.單擊“圖層面板”上的“新建位圖圖象”按鈕,新建一層,起名為“嘴”,然後選擇“鋼筆”工具,在“屬性面板”中選擇填充方式為“實心”、白色。其描邊種類為無,勾畫出一個娃娃的嘴的形狀。


小編推薦
熱門推薦