Fireworks4熱點和切片(下)
編輯:Fireworks基礎

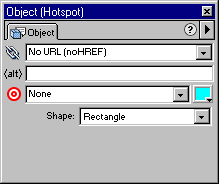
1,打開object 面板
2,在link框內添入鏈接地址
3,在alt 框內可輸入替代圖象的文字,在圖象下載的過程中這些文字會顯現出來
給切片加上鏈接的方式也是一樣的
切片
切片可以將一副大的圖片分割開來,這樣可以減低圖象的大小,並且能創造交互的效果,如翻轉圖象等,還能將圖象的一些區域用Html來代替。
創建規則的切片
規則的切片是最常見的
1, 打開圖象文件(File > Open)
2,選擇圖象上的一塊區域,
3,選擇菜單insert->slice
4,當然你也可以使用切割工具進行切割

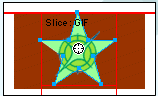
切片的區域上將會覆蓋上一層半透明的綠色,切片周圍顯示紅色的導線,在最後輸出以後這些紅色的導線將不會顯現出來。
創建不規則圖形切片
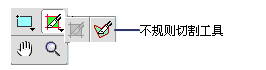
1,選擇工具面板上的不規則切割工具


顯示和隱藏切片
打開圖層面板點擊slice(切片)層上眼睛的圖標,就可以顯示和隱藏圖標

小編推薦
熱門推薦