Fireworks卡通頭像:搞怪寶寶(2)
編輯:Fireworks基礎

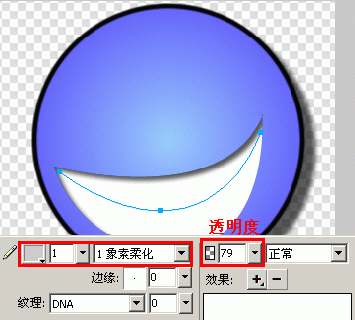
6.再新建一層,起名為“分唇線”。使用鉛筆或鋼筆工具給我們的娃娃先添加一條弧形的線條,將上下嘴唇分開,其線條描邊種類為“1象素柔化”、透明度79,顏色為#CCCCCC。

(小技巧:如果怕顏色選擇不准,可以直接將顏色代碼填入顏色代碼框中按下回車即可)
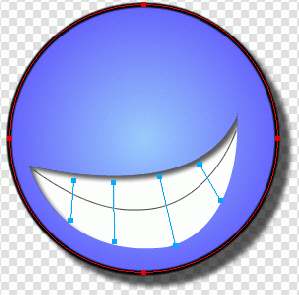
7.畫出嘴唇後就開始拉單線分出牙齒,描邊種類與顏色不變,透明度設為100,每根線最好都各建一個新層,以便於調整。


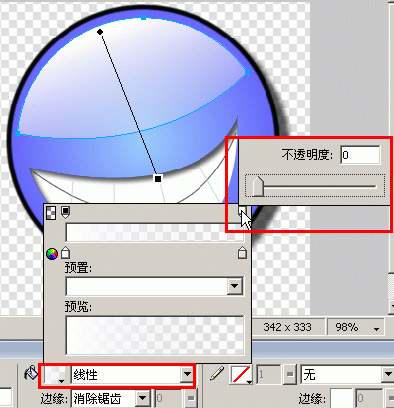
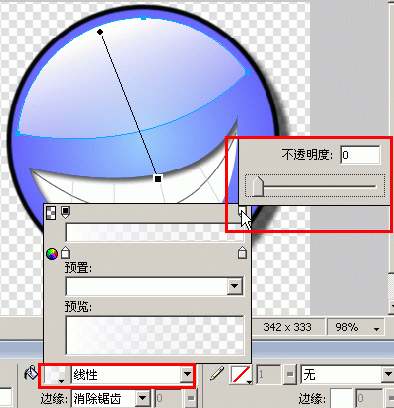
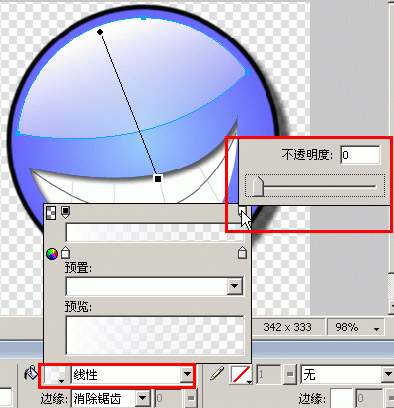
(小提示:如果漸變色的方向不對,則可以使用指針工具單擊對像,然後調節兩個漸變點即可)
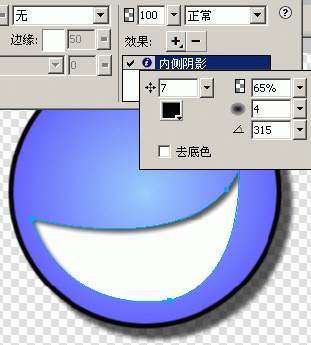
9.新建一層,然後選擇“橢圓選區框”工具,“屬性面板”中設置填充類別為“實心”,顏色為黑色,描邊種類為無,然後畫出娃娃左邊的眼睛,然後設置效果為“凹入浮雕”,具設置數值如下圖所示。

10.新建三層,分別用鋼筆工具畫出左邊的眉毛,以及兩個小魔鬼頭上的角,再畫出角上的高光部分,然後將各層中的角與高光部分選中,按下Ctrl+G將其組合。

(小提示:高光部分使用白色線性漸變)
小編推薦
熱門推薦