(1)新建一個大小為400×400的圖像,我們首先繪制八角形。點擊工具箱上的星狀工具
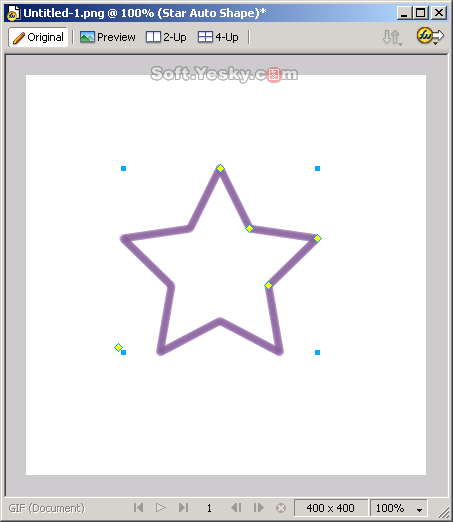
 繪制一個五角形,並將填充設為無,筆觸顏色為#865DA2,筆觸類型為Felt Tip中的Dark Marker,並設置筆觸大小為8,得到圖1所示的圖像。
繪制一個五角形,並將填充設為無,筆觸顏色為#865DA2,筆觸類型為Felt Tip中的Dark Marker,並設置筆觸大小為8,得到圖1所示的圖像。

圖1 繪制五角星形
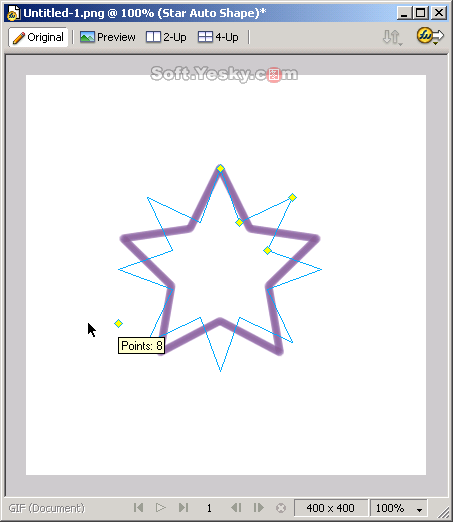
(2)我們設計的校徽中的星狀圖形有八個角,那該怎麼辦呢?不要著急,在五角星中我們找到點5,也就是左下角的那個控制點。這個點是控制星狀工具的角數的,使用選擇工具選中這個點,按住鼠標右鍵不放,並旋轉拖動鼠標,這時候我們發現五角星的角開始變化了。當出現八個角的時候我們釋放鼠標左鍵就可以了,如圖2所示。
注意:在Fireworks MX 2004中增添了許多功能,其中這些新工具如星形繪制工具的控制點是一個特別的東西,需要我們逐步了解。。

圖2 改變星形的角數
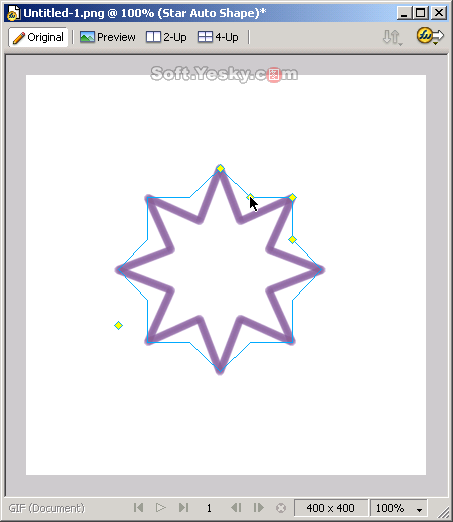
(3)雖然星形編程了八個角,但是我們覺得凹入的角度過於尖銳,需要將凹入的角度變大,這時候我們使用類似的方式,選擇控制角度的控制點,按住鼠標右鍵向外拖動即可將凹入角度值調大,如圖3所示。

圖3 調整凹入角度
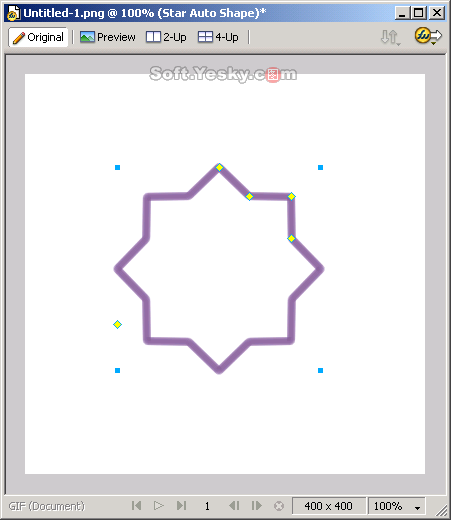
(4)釋放鼠標,我們就得到了圖4所示的八角內部邊框了,下一步的工作便是在圖像內部添加“南開”兩個文字並對文字進行調整了。

圖4 校徽的八角內部邊框
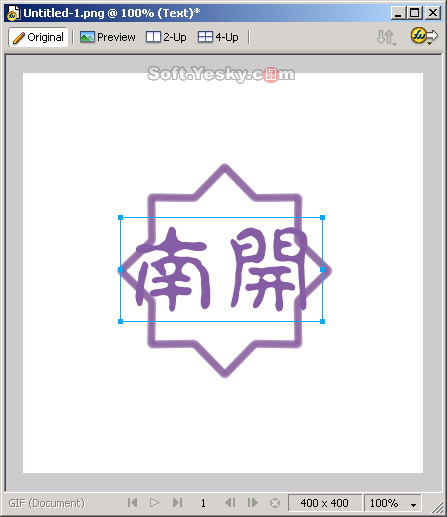
(5)現在我們點擊工具箱上的文本工具
 添加“南開”兩個文字,設置字體類型為“文鼎繁淡古”,顏色和內部邊框顏色近似即可,如圖5所示。
添加“南開”兩個文字,設置字體類型為“文鼎繁淡古”,顏色和內部邊框顏色近似即可,如圖5所示。

圖5 添加文本
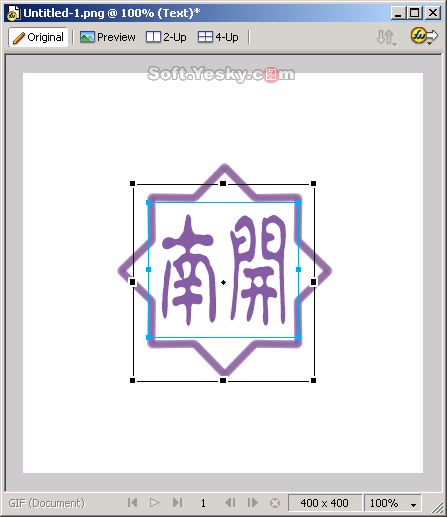
(6)選擇工具箱上的縮放工具  對文本實行變形和縮放,調整文本的大小和長寬比,使得文本能夠和邊框匹配,如圖6所示。
對文本實行變形和縮放,調整文本的大小和長寬比,使得文本能夠和邊框匹配,如圖6所示。

圖6 對文本進行調整
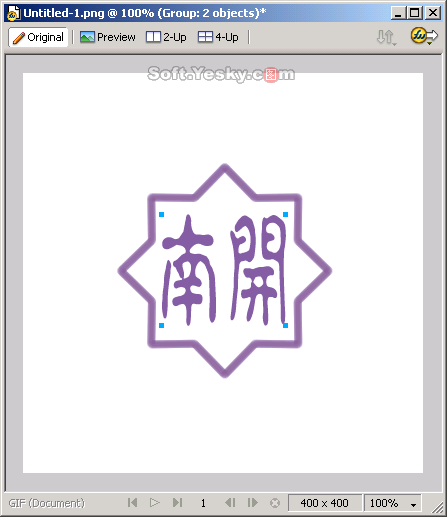
(7)我們還想對“南”字進行一定的調整,使得“南”字的橫能夠兩端向上挑起來,但是沒有這樣的字體。難道我們沒有辦法了?其實我們只需將文本轉換為路徑就可以了。選中文本,右擊鼠標選擇快捷菜單的“Convert to Paths”即可,這時候我們發現原來的文本變成兩組對象的組合了,如圖7所示。

圖7 將文本轉換為路徑
(8)文本現在已經不存在了,原來的文本現在變成兩個路徑的組合。由於我們只需要改動“南”字,所以需要將組合取消。選中上面的組合,右擊鼠標在彈出的快捷菜單中選擇“Ungroup”即可取消組合,得到圖8所示的圖像。
function ImgZoom(Id)//重新設置圖片大小 防止撐破表格 { var w = $(Id).width; var m = 700; if(w < m) { return; } else { var h = $(Id).height; $(Id).height = parseInt(h*m/w); $(Id).title = "點擊小圖看大圖"; $(Id).width = m; $(Id).onclick = function(){ created($(Id).src)}; } } window.onload = function() { var Imgs = $("content").getElementsByTagName("img"); var i=0; for(;i
- 上一頁:Fireworks4輸出圖象
- 下一頁:Fireworks網頁設計綜合實例5