Fireworks網頁設計綜合實例5
編輯:Fireworks基礎
我們的基本導航及頁面結構已經建立好了,現在到了增加切片的時候了。中的切片是輸出圖形及產生交互的主要參考物件,導出的文檔將根據切片來將圖形切割成不同的部分,並在浏覽器中通過表格組裝到一起。同時,所有的交互行為也是通過切片之間的聯系來產生的,如翻轉圖、彈出菜單等等。
1、 我們前面建立的按鈕本身已經帶有了自己的切片,因此我們需要對對象建立各自的切片。
2、 創建切片通常使用工具面板中的Slice工具直接繪制 ,但如果想創建精確大小的切片,我們可以選擇對象並執行右鍵菜單中的Insert Slice自動插入切片。
3、 我們使用工具面板中的Slice工具在頁面中間繪制一個信息顯示切片,我們將在下一步把導航條的每個按鈕相關信息顯示在這裡。

4、 我們增加的切片默認情況下是綠色的半透明對象,它們都放置在Web Layer層上.
九、 創建拖拽翻轉效果
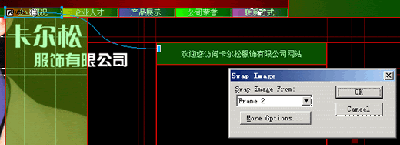
1、 單擊“企業概況”按鈕處的切片,此切片中心將出現一個圓形標志,用鼠標將其拖動到上一步創建的切片左上角,這將設置一個翻轉效果,在彈出的對話框中設定鼠標滑過時交換為第二幀的內容,如下圖所示:

2、 重復上述步驟,分別為“企業人才”、“產品展示”兩個按鈕增加翻轉效果,並分別對應第三幀和第四幀。
3、 我們在後面各幀相同的位置出分別放置對應每個按鈕的說明文字。
4、 最後的效果如下圖所示:
Fireworks網頁設計綜合實例

小編推薦
熱門推薦