利用提供的按鈕編輯器,我們可以快速創建具有相似外觀的一組按鈕,並可以設定按鈕的不同狀態外觀。
1、 使用矩形工具繪制一個90x15的矩形按鈕對象,設定它的填充為線性漸變填充,在矩形上方輸入“企業概況”。
2、 上一步我們建好了按鈕的基本外觀,我們可以把它轉換為一個按鈕符號重復利用。選定上面創建的矩形和文字,按F8將它轉換為符號,符號類型為Button。

3、 此時的按鈕符號只具有基本的外形,雙擊剛創建好的這個符號,打開按鈕編輯窗口。
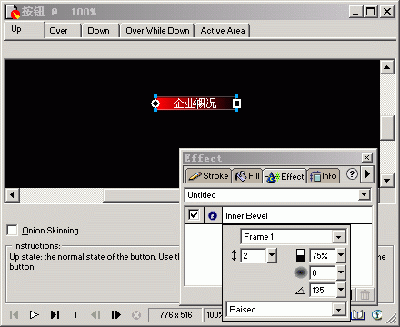
4、 常見按鈕的Up狀態,在按鈕編輯器的Up窗口我們可以向編輯普通對象一樣,為按鈕增加一些特效。打開Effect面板,為此按鈕矩形增加Inner Bevel特效,類型為Frame,如圖所示:

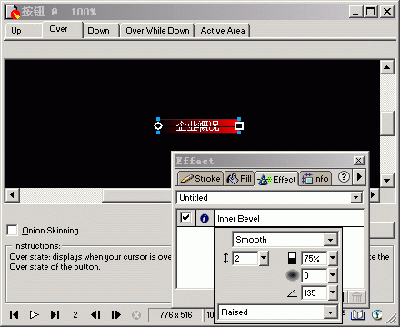
5、 切換到Over狀態,點擊下方的“Copy Up Graphic”將Up狀態的對象復制到Over狀態窗口。改變矩形的漸變填充方向,改變按鈕的特效類型為Smooth,如下圖:

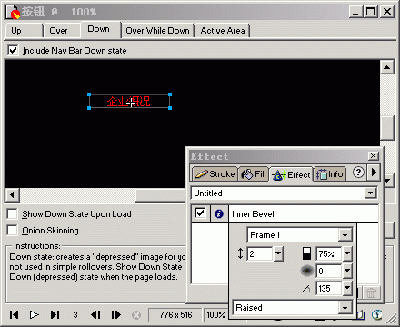
6、 切換到Down狀態,點擊下方的“Copy Over Graphic”將Over狀態的對象復制到Down狀態窗口。改變矩形的填充類型為實色填充Solid,改變按鈕的特效類型為Frame1,最後將文字的色彩改變為紅色,如下圖:

7、 需要注意的是,在按鈕的Down狀態下,需要取消對“Show Down State Upon Load”的勾選,同時要保證“Include Nav Bar Down state”被勾選,這可以使將來輸出時會根據不同的按鈕按下情況輸出相應的Html文件。
8、 關閉按鈕編輯窗口,按鈕的一個實例已經放置在了文檔當中。
六、 創建導航條
利用上面創建的按鈕我們可以快速創建風格一致的網頁導航條,並且可以分別設定每個按鈕的外觀和文字,但同時保持它們的相似性。
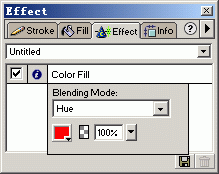
1、 我們先對上面創建好的按鈕實例增加一種特效,打開Effect面板,選擇Adjust Color>Color Fill,設定此特效的混合模式為Hue色調,如下圖所示:

這樣當我們想改變每個按鈕實例的色彩時,只需修改此特效中的混合色彩即可,而不需對按鈕符號作修改。
2、 創建多個按鈕實例。選定上面的按鈕實例,按住Alt鍵的同時,拖動並復制這個按鈕實例,重復執行此步驟,創建五個按鈕實例。
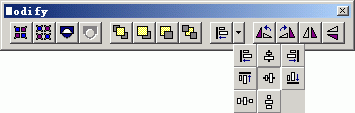
3、 選中這五個按鈕實例,打開Modify面板,選擇水平居中對齊,如下圖所示:

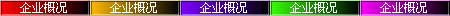
4、 現在導航條的效果如下圖:

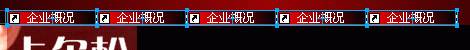
5、 我們需要對導航條中的每個按鈕設定不同的色彩,打開Effect面板,分別改變每個按鈕所加特效中的混合色彩設定,將其設為不同的色值,分別改為#CC9900,#663399,#33FF00,#FF00FF。此時的導航條效果如下圖所示:

七、 設定按鈕屬性
上面我們做好的導航條外觀雖然不同,但它們卻有著相同的文字內容,我們需要將它們修改為各自的內容,並設定每個按鈕對應的鏈接地址。
1、 打開Object面板,選擇第二個按鈕實例,將Object面板上的Button Text改為“企業人才”。