Fireworks MX使用教程--教你如何改變圖片大小
編輯:Fireworks基礎

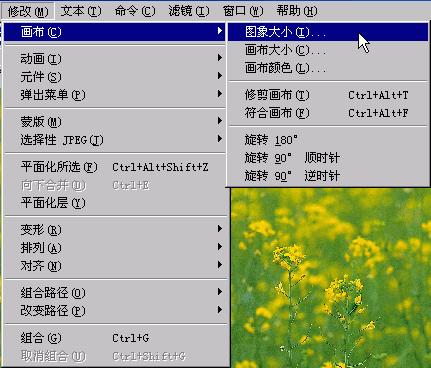
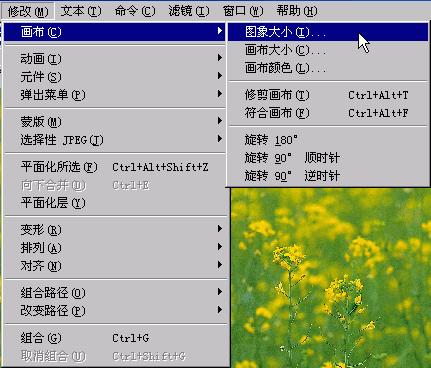
2.打開“修改”菜單,單擊“畫布”裡的“圖象大小”。

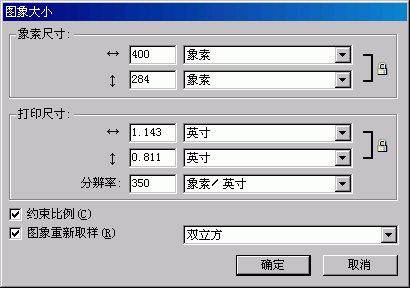
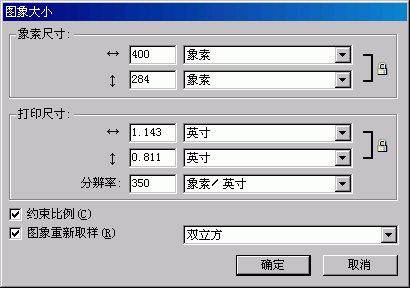
3.在寬度中輸入400。

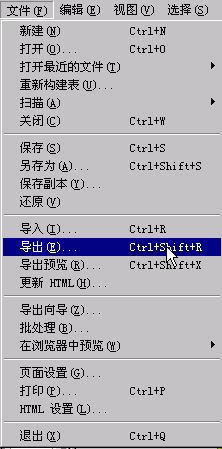
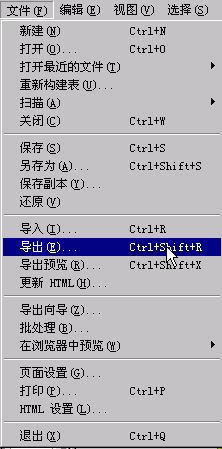
4.選擇“文件”菜單中的“導出”,給文件命名,保存即可。

小編推薦
熱門推薦

2.打開“修改”菜單,單擊“畫布”裡的“圖象大小”。

3.在寬度中輸入400。

4.選擇“文件”菜單中的“導出”,給文件命名,保存即可。