1、文本屬性窗
點選工具條上的“文字” ![]() 工具後在畫布上進行單擊,即會顯示文本的輸入框,如圖5—01。
工具後在畫布上進行單擊,即會顯示文本的輸入框,如圖5—01。
![]()
圖5—01
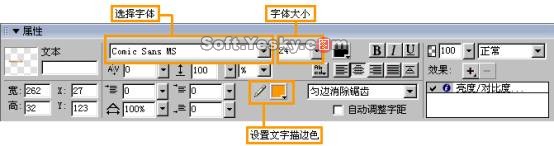
在該框內即可自由輸入各種文字,而在文字工具的屬性框內則詳細顯示了文字工具的各種選項,如圖5—02。

圖5—02
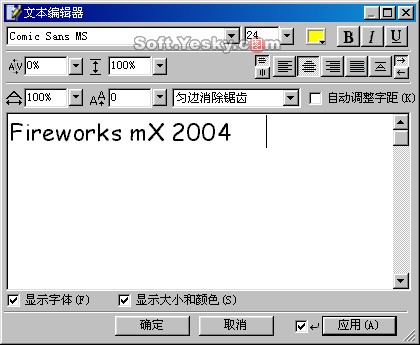
在該屬性框中可以對文字的字體、字號、顏色、文字間距、自定義消除鋸齒等等進行設置。同時點擊菜單欄中的“文本—編輯器”也同樣可以對文字的各項屬性進行相關設置,如圖5—03。

如圖5—03
2、文字的變形
文字的縮放:對於輸入的文字同樣可以和路徑對象般用工具條上的“變形” 工具進行調整,如圖5—04。

圖5—04
點選“縮放”工具後在文本框內會出現八個控制點和一個縮放的中心點,當鼠標移到控制點上時指針會變成雙向箭頭,此時拖動該控制點即可改變對象的形狀,如圖5—05、5—06。當按住ALT鍵的同時拖動控制點時,對象則會以縮放點為中心,使對象產生對稱式的縮放變形。

圖5—05

圖5—06
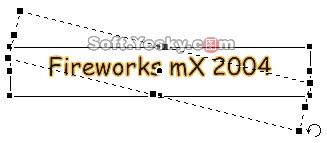
而當鼠標移到任意一個控制點的四個邊角附近時,指針會變為圓形箭頭,此時拖動該控制點進行移動,即可旋轉改變文字的方向,如圖5—07、5—08。此時改變縮放中心的位置所改變的則是旋轉點的中心位置。

圖5—07

圖5—08
“傾斜”工具和“扭曲”工具的使用同樣是通過拖動控制點來實現的。大家可以親自動手實踐一下。另外,文本框的形狀被更改後,再次點選“文字”工具依然可以繼續輸入或編輯文字,如圖5—09。

圖5—09
3、文字附加到路徑
Freworks中文字的輸入都在文本輸入框內,如果希望文字不受矩形文本框的限制,可以繪制封閉路徑並將文本附加到路徑上,使文字順著路徑的形狀進行排列並且保持可編輯性。如圖5—10,按Chrl+A鍵同時選中文字和路徑後,使用“文本—附加路徑”命令。

圖5—10
這樣,文字就被附加到了封閉路徑上,如圖5—11。此時文字與路徑成為了一個整體,而且該封閉路徑會暫時失去其筆觸、填充以及效果屬性。隨後對該路徑所用的任何筆觸、填充或效果屬性都將應用到文字當中,而不是路徑。