FWMX一例XP風格按鈕的制作 (1)
編輯:Fireworks基礎

我們使用 4制作這樣的效果,Fwmx只要在工具與屬性面板中找到相應參數設置就行了。
1、新建畫布,大小100×100,背景為白色。
2、用圓角矩形工具畫一個矩形,大小隨意,在OBJECT面板中設置矩形的圓角度。

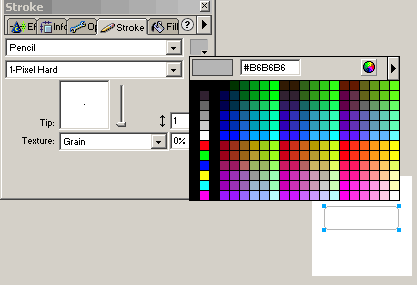
3、設置圓角矩形邊框色如下(色系#B6B6B6):

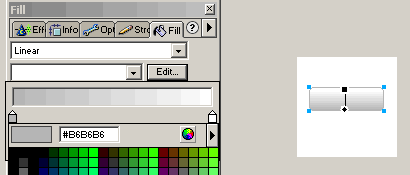
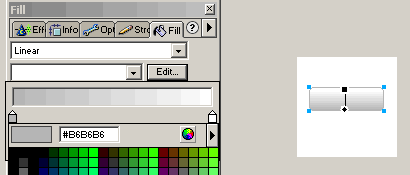
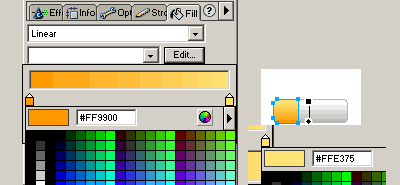
4、對圓角矩形進行線形填充,參數設置如下:

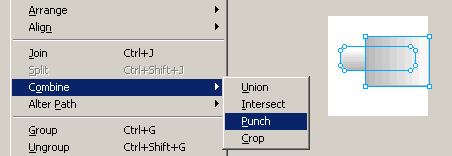
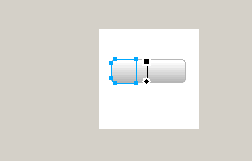
5、現在把你設置好的這個矩形克隆一個(鍵盤快捷鍵CTRL+SHIFT+D),再繪制一個矩形框,利用菜單命令“切割>>>打洞”進行切割:

6、現在,你是不是已經得到了以下的這個效果呢?

7、選中你切割好的這半截圖形,將邊框設置為無,再進行線形填充,參數如下:

8、再在圖層面板裡將這半截圓角的透明度設為70%或80%,看看,是不是有點意思了。不行,還差一點高光的效果。如果用特效或是濾鏡來做,無疑是太麻煩了,我們就用一種笨辦法吧。
將畫布顯示的比例調到800%,然後用鋼筆繪制如圖所示的線條:

9、設置我們剛繪制的線條顏色為白色,透明度調整為90%,切換回100%的顯示比例看看:

10、添加按鈕文字:

將添加好的文字克隆一下,向上和向左各移動一個像素(用鍵盤上的方向鍵來移動),然後再到圖層面板中選中下面一層的文字,設置填充顏色為白色。這樣使得文字有凹下去的感覺。
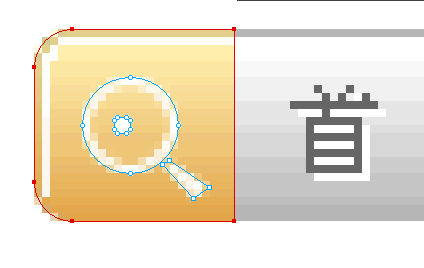
11、現在來繪制一個簡單的放大鏡,將畫布顯示比例放到到800%,用圓形工具和鋼筆繪制如下的圖形,線條顏色為白色,無填充:

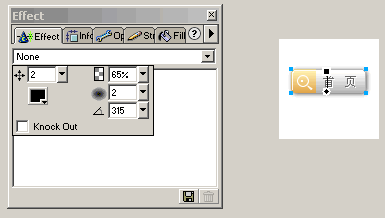
12、做最後的位置調整,並且為最下面的底層圓角矩形設置陰影:

OK,大功告成了。你可以調整填充的各種顏色,來做出多樣的按鈕,希望大家從這個教程學到FW裡最基本的一些東西。
小編推薦
熱門推薦