FW快速制作動態按鈕四狀態
編輯:Fireworks基礎
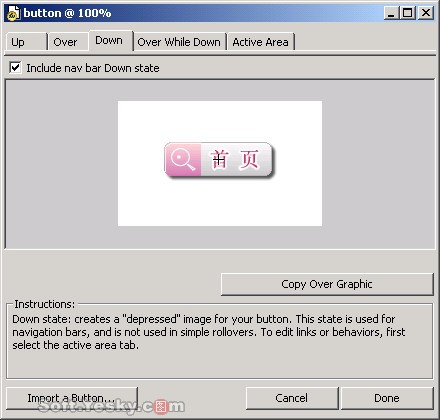
這樣的動態網頁按鈕一般有四個狀態,即Up(釋放)、Over(滑過)、Down(按下)和Over While Down(按下時滑過),要編輯按鈕的鏈接或行為還要設置按鈕的Active Area(活動區域)。
今天我們就來介紹如何在中快速制作按鈕四狀態 。文章末尾提供原文件供大家下載參考。
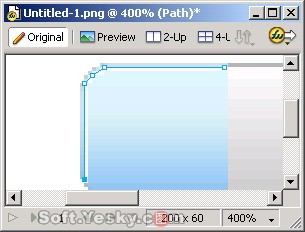
(1)在Fireworks中新建一個大小為200×60的文件,使用工具箱上的圓角矩形工具繪制一個圓角矩形,在屬性面板中設置圓角值為47,得到如圖1所示的圖像。

圖1 繪制圓角矩形
(2)然後在屬性面板中填充設置中選擇"GradIEnt">>"Linear",即選擇線性填充,並在浮動顏色框中設置第一個顏色塊值為#B6B6B6,第二個顏色塊值為#FFFFFF,得到圖2所示的圖像。

圖2 設置漸變填充
(3)由於現在是左右漸變,我們想實現上下漸變,其實只要調整漸變填充的控制桿就可以了,如圖3所示。

圖3 調整控制桿
(4)按住Ctrl+Shift+D克隆圓角矩形,然後使用工具箱上的矩形工具繪制一個矩形,並使用選擇工具同時按住Shift鍵選擇矩形和克隆所得的圓角矩形,如圖4所示。

圖4 同時選中矩形和圓角矩形
(5)點擊"Modify"菜單,選擇"Combine Paths"(組合路徑)>>"Punch"(打孔),將兩個路徑使用打孔效果,得到圖5所示的圖像。

圖5 打孔後的圖像效果
(6)選中打孔所得的圖形,在屬性面板中將其筆觸設為無,線性填充的第一個顏色塊設為#3399FF,第二個顏色塊設為#D0F3FD,適當調整控制桿,並在屬性面板中設置不透明度設為70%,得到如圖6所示的圖像。

圖6 調整填充效果
(7)為了實現高光的效果,我們將畫布顯示的比例調到400%,然後點擊工具箱上的鋼筆工具,繪制圖7所示的路徑。

圖7 繪制路徑
(8)調整路徑的不透明度為90%,切換到100%視圖,並適當調整一些填充效果讓其達到視覺上的最佳,得到圖8所示的圖像。

圖8 添加路徑後的效果
(9)添加文本,並為文本添加發光效果,設置發光顏色為白色,得到如圖9所示的圖像。

圖9 添加文本
(10)將畫布顯示的比例調到400%,用圓形工具和鋼筆繪制一個簡單的放大鏡圖像,線條顏色為白色,無填充。如圖10所示。

圖10 繪制"放大鏡"
(11)切換到100%視圖,然後選中底下的圓角矩形,在其屬性面板上為其添加陰影效果,最終我們得到圖11所示的按鈕圖像。

圖11按鈕圖像
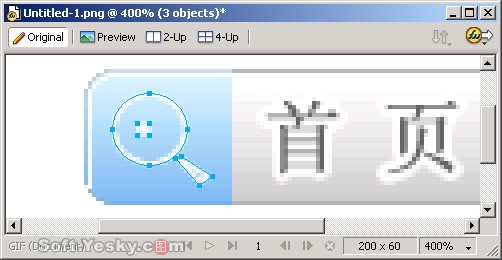
(12)打開前面制作好的按鈕圖像,按住Ctrl+A全選對象,然後按Ctrl+G將所有對象組合,如圖12所示。

圖12 組合所有對象
小編推薦
熱門推薦