完成效果:

“電話卡”圖像
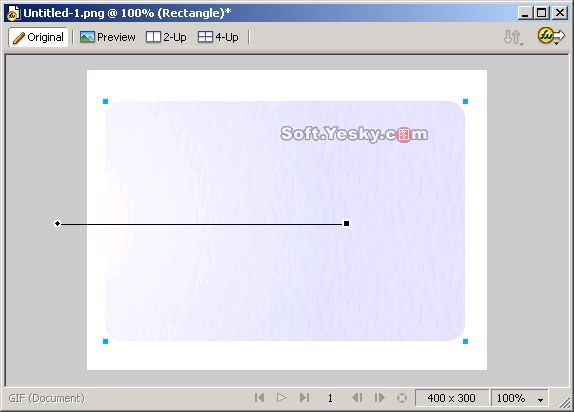
(1)新建一個大小為400×300的圖像,點擊工具箱上的圓角矩形工具  繪制一個大小為360×240的圓角矩形,設置其填充類型為放射狀填充。第一個色塊為白色,第二個色塊為#CCCCFF,得到圖1所示的圖像。
繪制一個大小為360×240的圓角矩形,設置其填充類型為放射狀填充。第一個色塊為白色,第二個色塊為#CCCCFF,得到圖1所示的圖像。

圖1 繪制圓角矩形
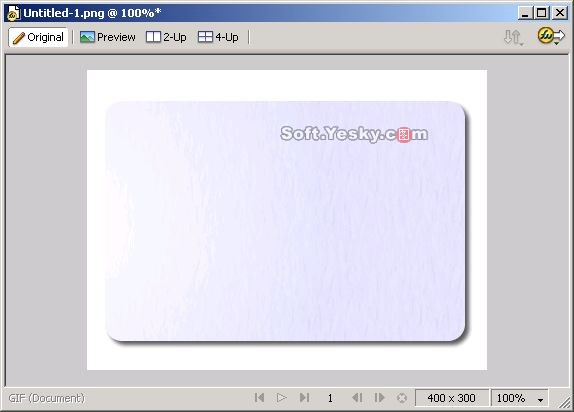
(2)為了增強圖像效果,我們選中該圓角矩形,在其屬性面板中點擊  在彈出菜單中選擇“Shadow and Glow”>>“Drop Shadow”為其添加陰影,得到圖2所示的圖像效果。
在彈出菜單中選擇“Shadow and Glow”>>“Drop Shadow”為其添加陰影,得到圖2所示的圖像效果。

圖2 為圓角矩形添加陰影
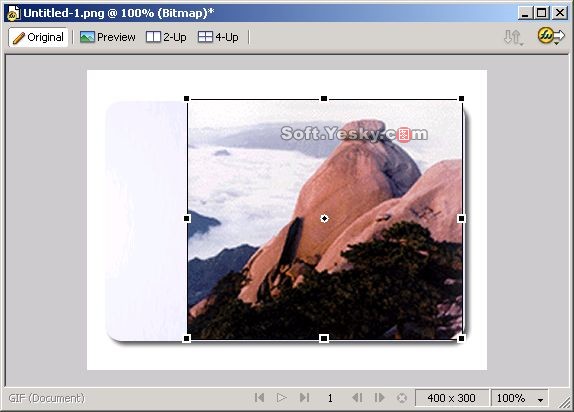
(3)現在我們需要導入一幅圖像作為電話卡的背景圖。點擊“File”菜單,在下拉菜單中選擇“Import”導入一幅圖像,如圖3所示。

圖3導入一幅圖像
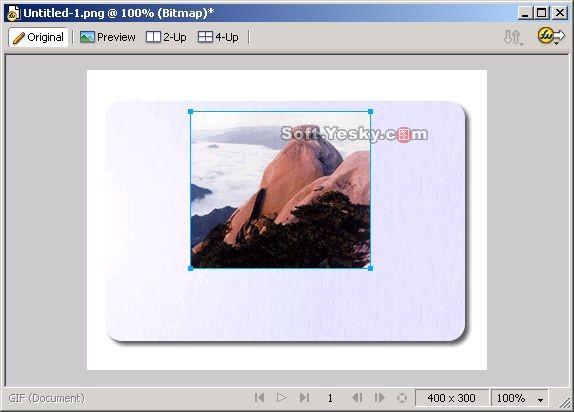
(4)由於導入的圖像不夠大,這樣做的“電話卡”的效果不會很好,所以我們需要對該圖像進行大小調整。選中這幅圖像,點擊工具箱上的縮放工具
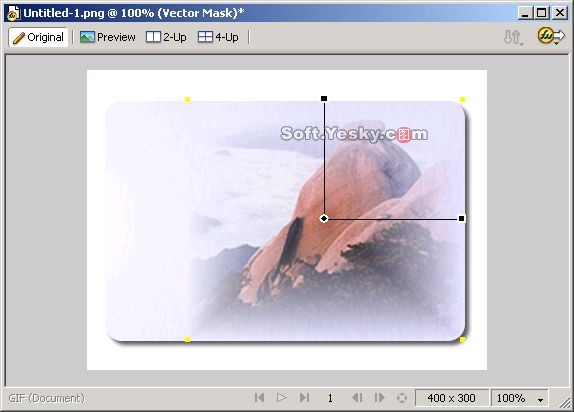
 對該圖像進行大小調整,然後將其放置到適當位置,如圖4所示。
對該圖像進行大小調整,然後將其放置到適當位置,如圖4所示。

圖4 調整圖像大小並放置到適當位置
(5)選中調整大小後的圖像然後點擊“Command”菜單,在下拉菜單中選擇“Creative”>>“Fade Image”,這時候跳出圖49所示的Fade Image(淡化圖像)對話框,我們選擇一種淡化方式,然後點擊“OK”得到圖5所示的圖像效果,我們還可以淡化控制桿來調整淡化效果。

圖5 Fade Image對話框

圖6 淡化導入的圖像後所得圖像
注意:這裡的Fade Image命令實際上是一個由外部開發的擴展插件,它是由Joseph Lowery開發的,目前版本是1.0版,使用這個擴展我們可以對選中的對象實施淡化效果。
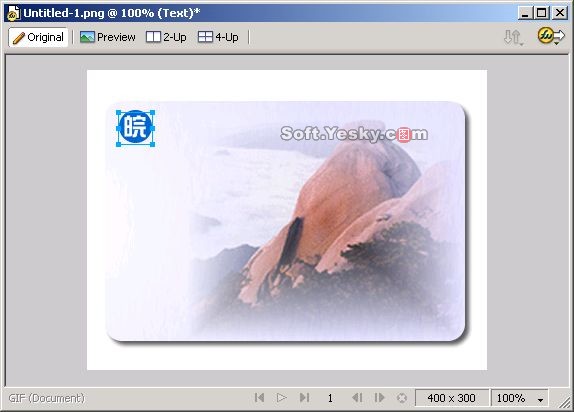
(6)選擇工具箱上的橢圓工具並同時按住Shift鍵我們再為圖像繪制一個正圓形,並設置填充顏色為#0066CC。接著點擊工具箱上的文字工具,再圓形上添加一個“皖”字,代表電話卡的發行單位標識。如圖7所示。

圖7 繪制圓形並添加文字
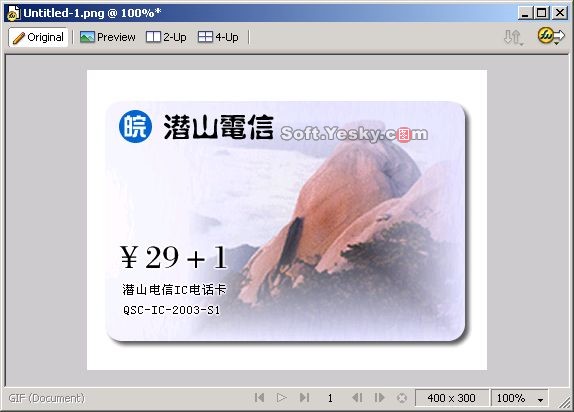
(7)同理為圖像添加文字,並適當為一些文字添加發光效果,發光的顏色為白色,文字顏色為黑色,得到圖8所示的圖像。

圖8 添加文字並為文字添加發光效果
(8)點擊工具箱上的多邊形工具  ,在多邊形工具的屬性面板中設置邊數為3,繪制一個三角形,如圖9所示。
,在多邊形工具的屬性面板中設置邊數為3,繪制一個三角形,如圖9所示。