Fireworks 制作 IE 浏覽器圖標
編輯:Fireworks基礎

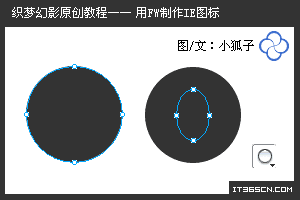
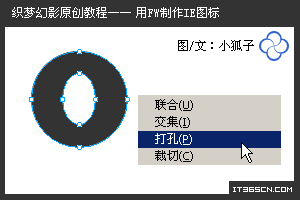
2、同時選中圓形和橢圓對象,選擇菜單“修改 組合路徑 打孔”命令,組合得到圓環圖形。

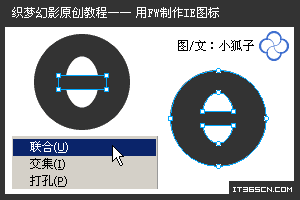
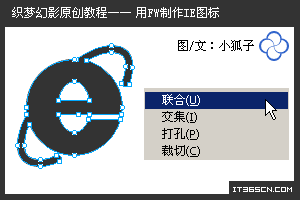
3、選取矩形工具,在圓環中心位置繪制一個矩形框,同時選中兩個對象,選擇菜單“修改 組合路徑 聯合”命令。

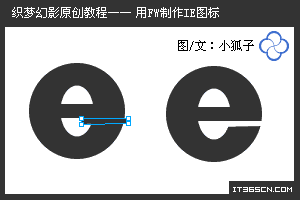
4、使用鋼筆工具,繪制如圖所示的圖形,用其對原圖形進行打孔切割,得到字母“e”的基本形態。

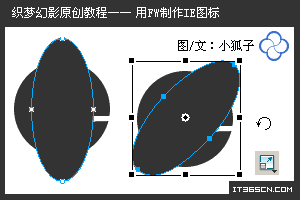
5、繪制一個橢圓,選取縮放工具,將其旋轉約45度。

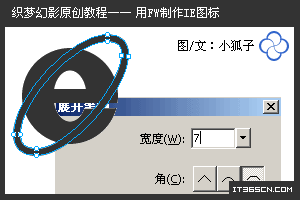
6、選擇菜單“修改 改變路徑 擴展筆觸”,在彈出的“展開筆觸”設置框中,設置擴展寬度為“7”。

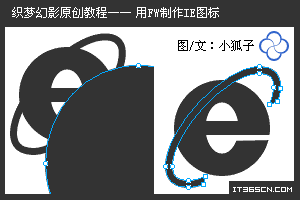
7、繪制如圖所示大小的一個圓形,按SHIFT選中橢圓圖形,選擇“修改 組合路徑 打孔”命令,將橢圓環切去一部分。

8、放大畫布顯示比例,使用部分選取工具調整橢圓環切口處的切線,使其更加平滑。

9、CTRL+A全選,選擇菜單“修改 組合路徑 聯合”命令。

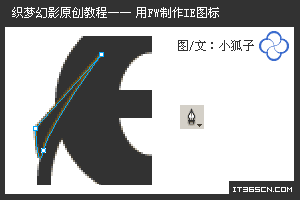
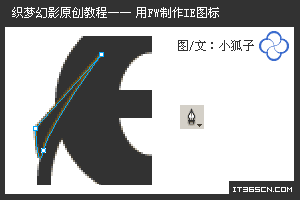
10、選取鋼筆工具,繪制如圖所示的一個楔形路徑。

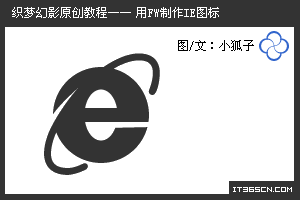
11、全選,選擇菜單“修改 組合路徑 打孔”,得到圖標的輪廓路徑。

- 上一頁:Fireworks4翻轉圖像
- 下一頁:給玉蘭油MM做個曲別針展示圖效果
小編推薦
熱門推薦