效果圖:
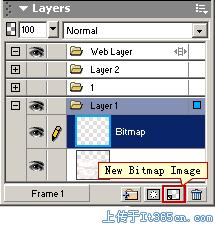
 1、新建一個文件,導入一張位圖;
1、新建一個文件,導入一張位圖;
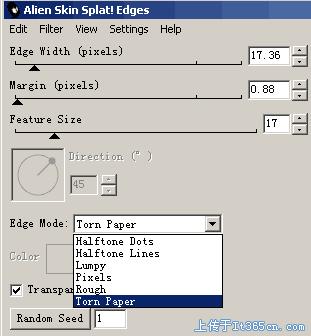
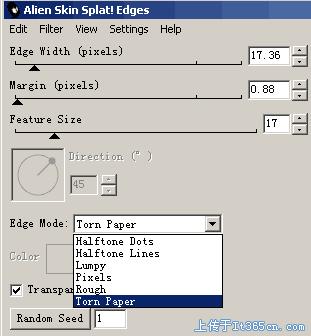
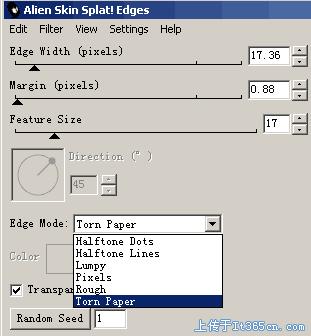
2、用黑色箭頭選中該圖片,選擇Effect -> AlIEn Skin Splat LE ->Edges...

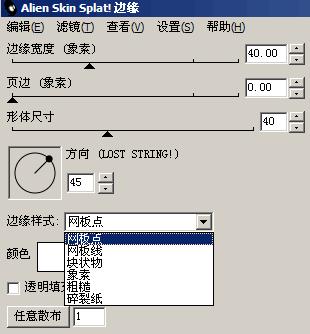
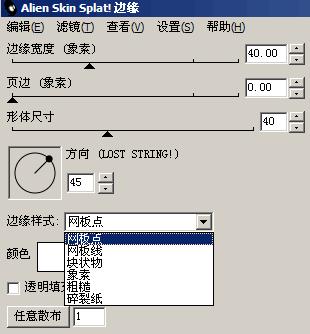
3、按需要調整參數,其中,Edge Mode(邊緣模式)為Torn Paper(撕紙)(注意:要選中TransparentFill透明填充前面的復選框)

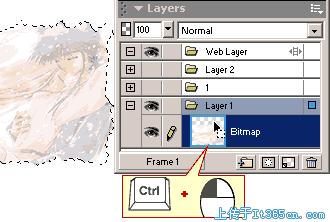
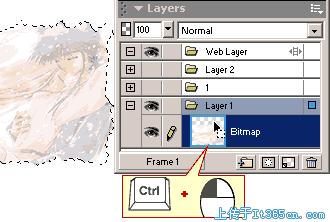
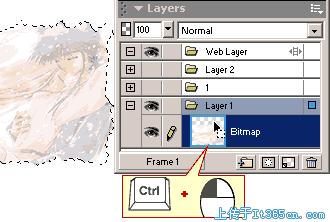
4、按住Ctrl的同時,在Layer(層)面板上左擊這張位圖,將位圖轉化為選區;

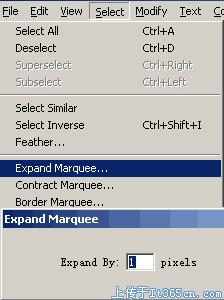
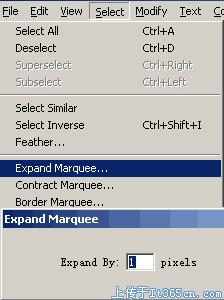
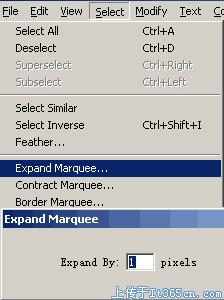
5、選擇Select -> Expand Marquee... 擴展選區,輸入擴展1Pixels,按“OK”;

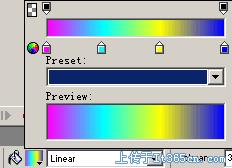
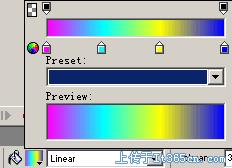
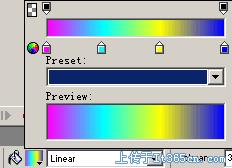
6、選中油漆桶工具,選擇填充模式為Linear(漸變)顏色分別是FF00FF 00FFFF FFFF00 0000FF;

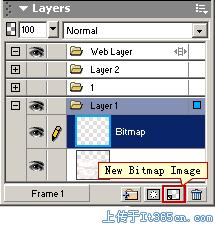
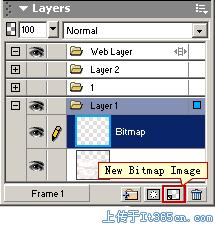
7、新建一個位圖層;

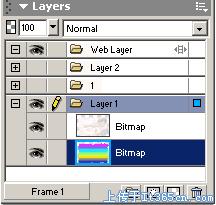
8、用油漆桶從上至下填充;

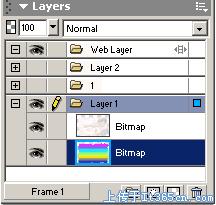
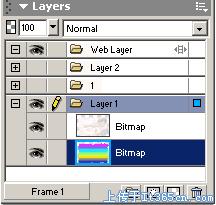
9、調整兩個位圖層的位置,即把兩層上下調換。

源文件也沒什麼好看的,都是位圖。
總結:這樣的效果不是很常用,因為動不動給一個圖弄得五顏六色的會像“劉姥姥進大觀園”一樣。只能說中間的一些步驟比較基礎實用,比如Edge濾鏡的應用,位圖轉化為路徑,擴展選區等等。
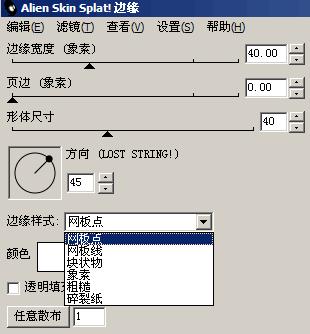
附Edge濾鏡參數中文提示界面: