Fireworks MX打造MAC水晶球特效
編輯:Fireworks基礎
下面的幾個是織夢論壇的朋友們以及我制作出來的水晶球:



制作軟件:FW MX 2004
使用手法:放射漸變、線性漸變、內側發光、羽化
制作步驟:
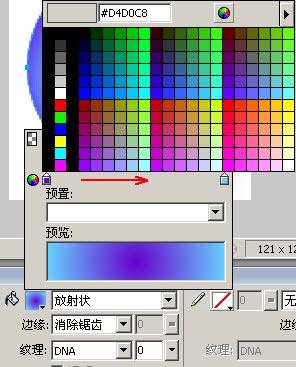
1.打開FW,在工具欄中選擇 “橢圓工具”,在“屬性對話框”中設置填充類別為“放射狀”,在填充顏色的選擇裡選擇顏色。
2.在打開的顏色選擇調配器裡,分別選擇放射狀起始點與終止點的顏色,按照我個人的理解,是從左向右,從上到下,從深到淺的原則來進行選擇。

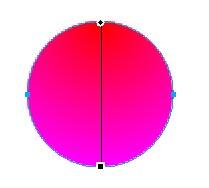
3.然後再拖動“放射狀”手柄的起始點,顏色深的一方在上(圓形手柄點),顏色淺的向上(方形手柄點),使之正好平分圓。

- 上一頁:透明立體網格效果制作教程
- 下一頁:Fireworks 制作透明的蘋果按鈕
小編推薦
熱門推薦