用Fireworks 4.0制作旋轉文字動畫(組圖)
編輯:Fireworks基礎

1、建立新文件:啟動Fireworks4.0,按Ctrl+N鍵新建一個工作區,設置工作區寬度(Width)為400,高度(border=1Height)為300,顏色為黑色,其余依照默認值。
2、輸入文本圖形:
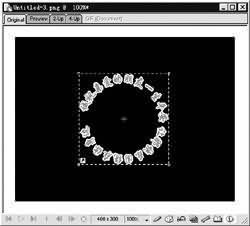
首先單擊文本工具(就是那個“A”),設置參數如下:字體為“華文行楷”,大小為“20”,顏色為“紅色(#FF0000)”,其余的不用管它。然後在文本欄裡輸入文字,單擊OK按鈕。用箭頭工具選擇並移動文本到工作區稍微靠上的位置,接下來在Windows→Effect面板中選擇ShadowandGlow→Glow(發光)選項,設置具體參數如下:寬度為2,柔化度為1,顏色為黃色(#FFFF00),透明度為100%。此時文本效果如圖1所示。

首先取消對文本圖形的選擇,然後單擊橢圓形工具(找不到?按矩形選擇工具兩秒鐘看看會不會出現!),在Stroke和Fill面板中均選擇None。按住Shift鍵在畫布中畫一個標准的圓形。按Ctrl+A鍵,或者單擊箭頭選擇工具,按住Shift鍵分別點擊文本圖形和圓形,從而將二者全部選定,單擊Text→AttachtoPath選項或者按快捷鍵Ctrl+Shift+Y,是不是看到文本圖形乖乖地沿著路徑進行了分布呢?哈哈,先不要得意的太早,路漫漫其修遠兮……如果你看到的文本圖形並未分布均勻的話,那麼請用鼠標左鍵雙擊文本圖形,在彈出的文本參數對話框中修改AV的值,直到文本圖形沿路徑均勻分布到令你滿意的狀態為止。
4、開始制作動畫:
選中圖形,單擊Insert→ConverttoSymbol…(轉變為符號)選項或者按F8鍵,在其對話框中將符號圖形命名為“TEXT”,並選擇“Graphic”(圖案)選項,單擊OK按鈕,此時圖形就被轉化為圖形符號了,並且被一個左下角有小箭頭標記的虛線框包圍著。1

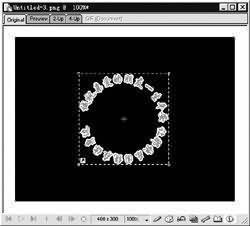
單擊Edit→Clone選項或者按Ctrl+Shift+D鍵克隆一個圖例出來(前提是工作區的圖例處於被選中狀態),然後單擊比例變換工具,可以看到圖例周圍出現了八個小方塊,拖動鼠標,將克隆出來的圖例順時針旋轉一定的角度(如圖2)。使用同樣的方法將當前圖例再克隆一個並再次旋轉一定角度。總共連續三次(也可以更多次)執行此操作。

按Ctrl+A鍵選中所有圖形,單擊Modify→Symbol→TweenInstances…選項,在彈出的對話框中輸入步驟(Steps)為3,單擊選中“DistributetoFrames”選項,最後單擊OK按鈕。這時我們打開Frame面板,可以發現Fireworks已經自動加入了很多幀,到此為止,我們的旋轉動畫已經完成一大半了。
7、加入修飾圖形:
在幀面板(Frames)中單擊第1幀,單擊畫布空白處,取消所有圖形的選擇。單擊橢圓形工具,設置筆刷顏色為無色(None),油漆桶顏色為紅色。在Stroke面板中選擇填充方式為None。在Fill面板中選擇Cone,並單擊Edit按鈕將漸變色調整為紅、黃漸變,按住Shift鍵在畫布上的文本中畫一個圓形,並使之居中(使圓形居中的方法:按Ctrl+A選中所有圖形,然後在上方的工具欄上先後
- 上一頁:FireWorks金屬節教程
- 下一頁:超酷圖標教你做
小編推薦
熱門推薦