Firewoks 營造殘破紋理(1)
編輯:Fireworks基礎
刻意在物件和文字上營造殘破的效果也是一種流行的表現方式。
讓我們以Firewoks處理網頁影像時,在簡單的實例上來應用看看。
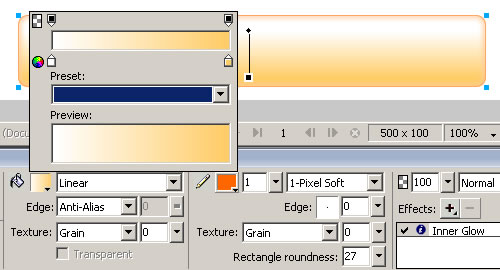
打開新文件,先來畫個按鈕。

Ctrl+Shift+D原位克隆一個。

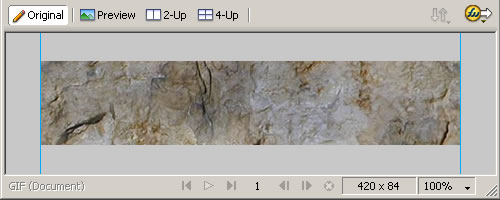
網上找張紋路無序的素材圖片,這裡我們用的是張石紋。

導入正在編輯的文件。

在屬性面板上按下效果添加按鈕,
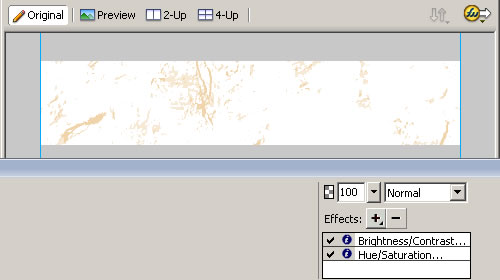
進行兩處特效設置。
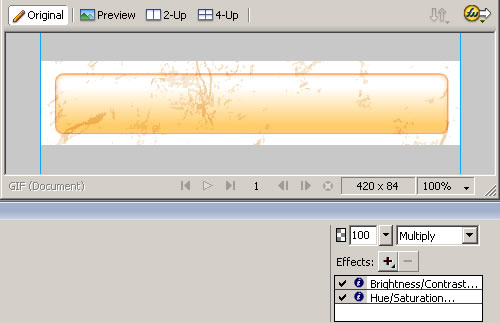
亮度50,對比度100;
色相36,飽和度72,明亮度81,勾選彩色化。

圖層混合模式設置為Multiply色彩增值。

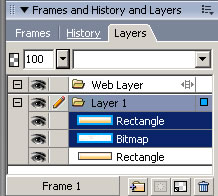
將我們克隆的那個按鈕提到最上層,同時選中剛處理好的紋理素材,
在菜單上選Modify-->Mask-->Group as Mask進行組合遮罩。

現在來看下成效。
這張也是PNG源文件,有興趣的朋友可以直接下載到Firewoks打開分析參考。

通過對屬性面版上的兩個實時特效數值改變,可以控制破損效果的表現。
例如下圖,我們單純改變亮度到25,殘破程度也隨之相應改觀。

小編推薦
熱門推薦